SWELL利用サイトのコメント欄をカスタマイズしたので、今回やったことをまとめました!
コメント欄カスタマイズは、基本的にはワードプレスのダッシュボード内で完結する部分も多いです。
が、サイト入力欄など一部非表示にできない項目もあったので、調べて対応してみました。
 まつり
まつり超シンプルなコメント欄で、読者のコメント入力ハードルを下げよう!
SWELLコメント欄カスタマイズ・ビフォーアフター
まずは、今回のカスタマイズで何をしたのか、ビフォーアフターでご紹介します。
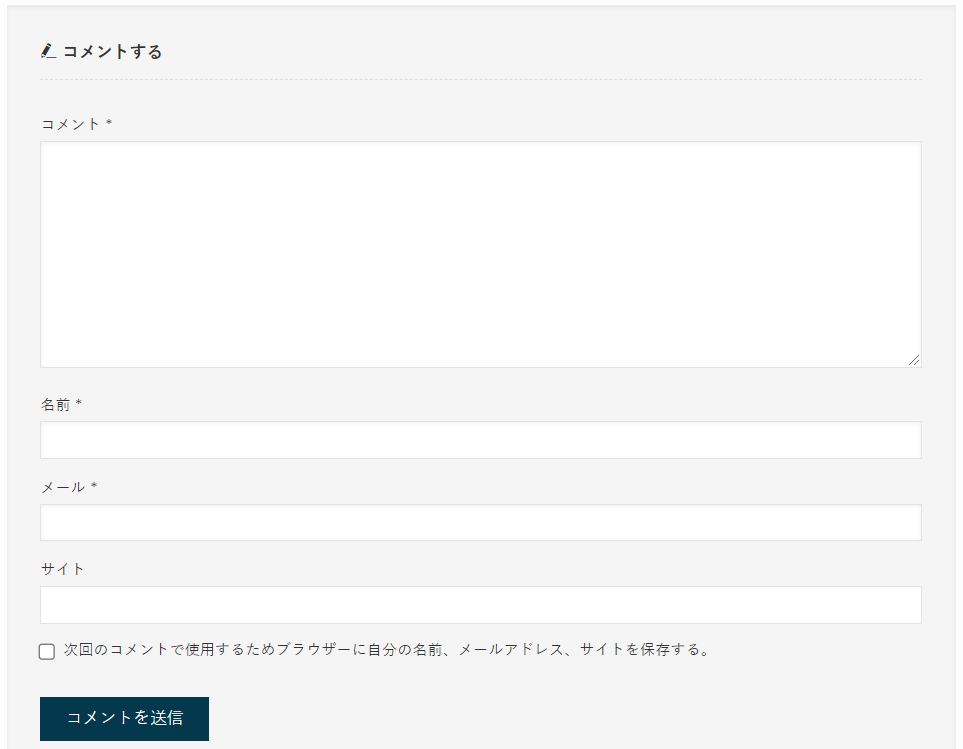
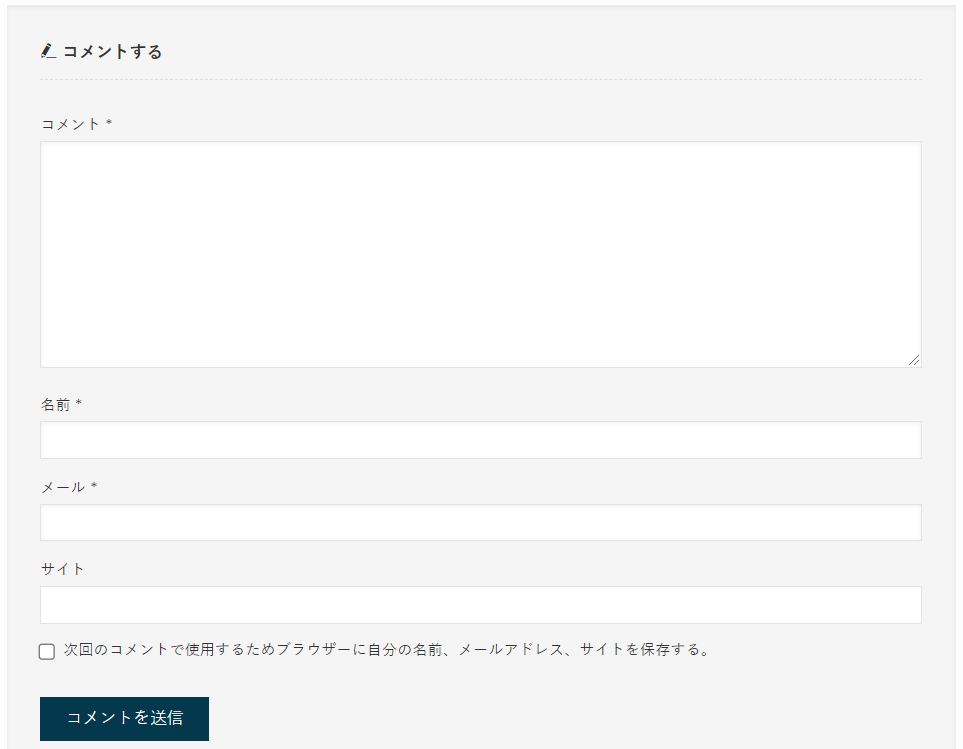
ビフォー


アフター


ビフォーはSWELLのコメント欄、初期設定のままです。



初期設定だと、ちょーっっと気軽にコメントしづらいかな?


メールアドレス必須とか、それだけでコメント入力を躊躇してしまいますよね。
サイトの運営方針にもよると思うんですが……
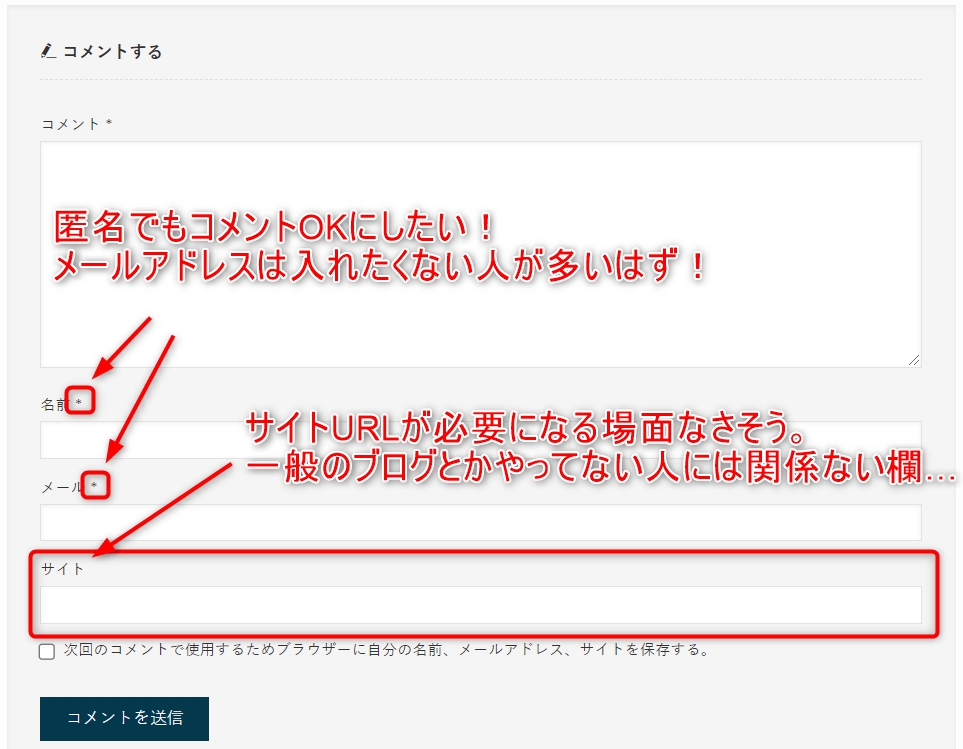
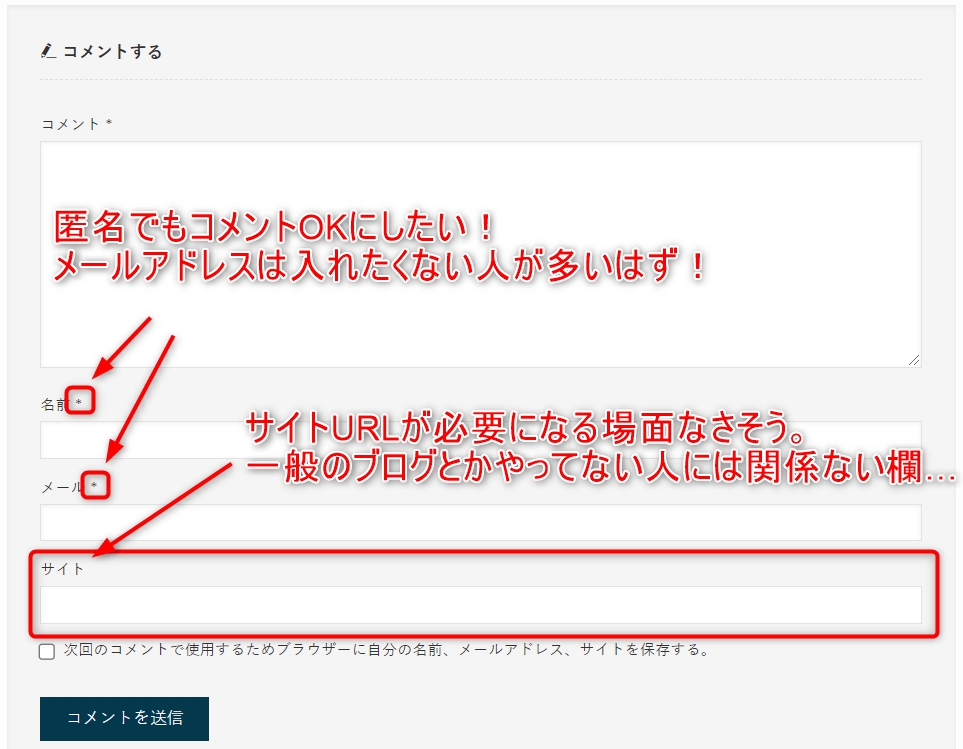
私は読者さんからできるだけ気軽にコメントいただきたいな~と思うので、超シンプルにカスタマイズしました!
- 匿名(名前入力なし)でもコメント可能に
- メールアドレスの入力を任意に
- サイトURLの入力欄を非表示に
1と2は、ワードプレスのダッシュボードからクリックするだけでカスタマイズ可能。
3だけは、ちょこっとテーマファイルをいじる必要がありました。



ファイルいじるって言っても、ごく簡単な内容!コピペでOK!
SWELLのコメント欄カスタマイズのいろは
SWELLの機能として、コメント欄カスタマイズは今の所
- コメント欄全体の表示・非表示の設定
- タイトルの設定
のみ可能となっています。


名前とメールアドレスについてはワードプレス内の機能で設定、サイト欄についてはSWELLのテーマファイルを変更することでカスタマイズ実現しました。
名前とメールアドレスを任意入力に
まずは匿名、連絡先なしでもコメントができるように、名前とメールアドレスを任意入力に変更します。
こちらはダッシュボードでぽちっと完了。




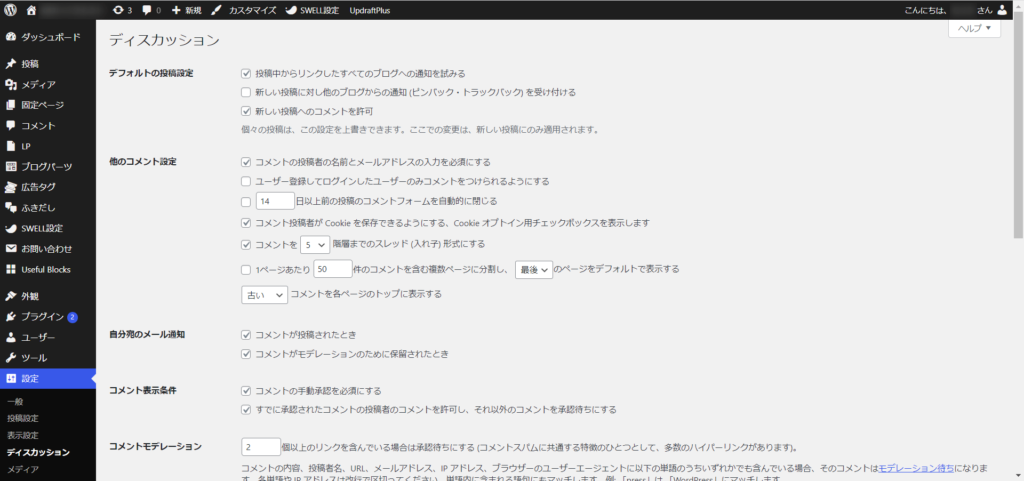
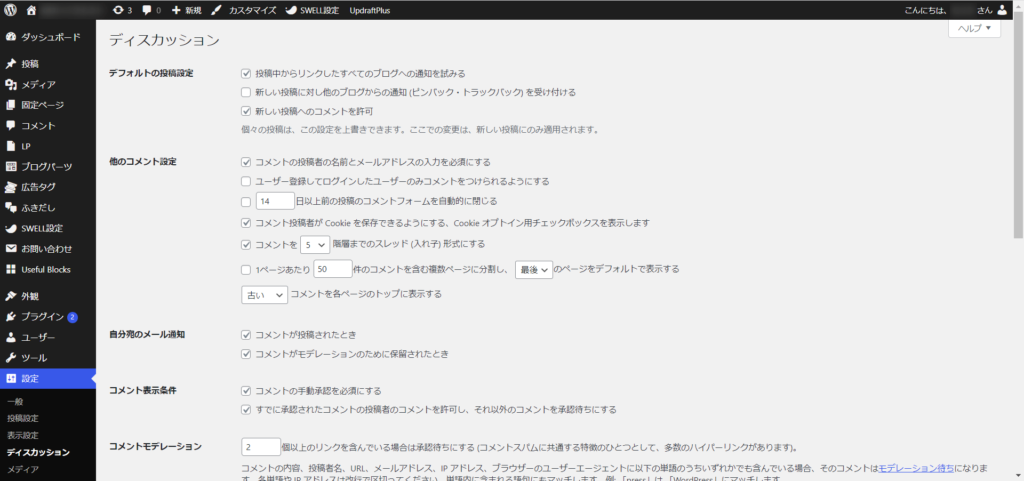
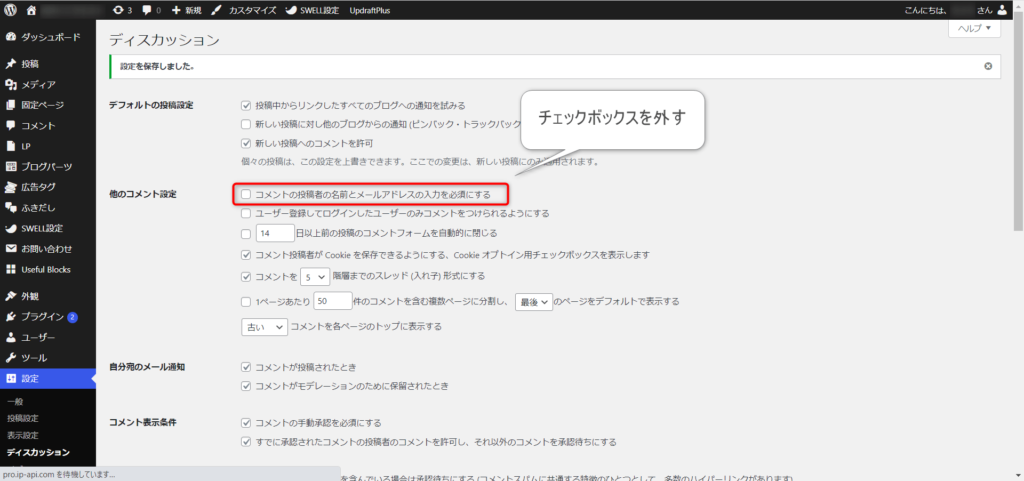
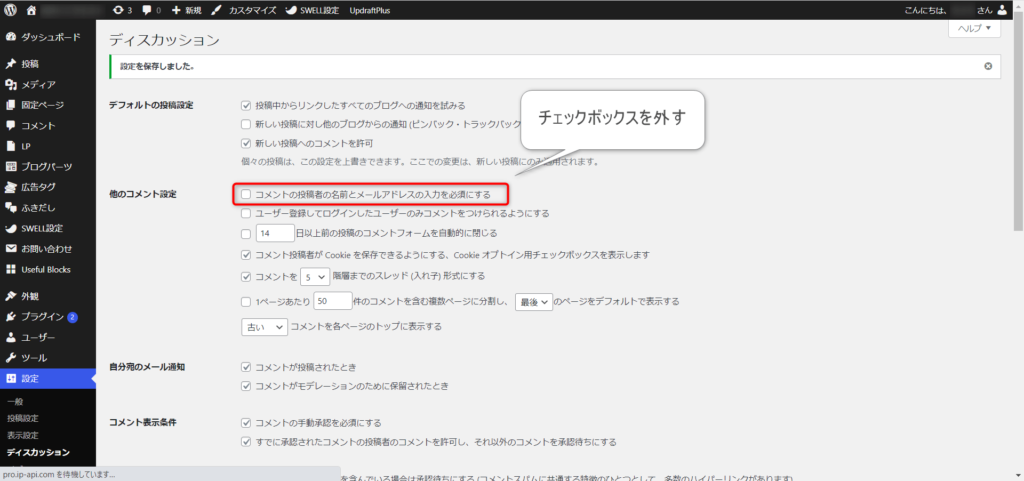
「他のコメント設定」の「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックボックスを外します。
ディスカッション画面内、1番下にある保存ボタンを押すのを忘れずに。
以上で、名前とメールアドレス欄が任意項目になり、「*」が取れました!



メールアドレス欄は非表示にすることも考えたんだけど、コメント欄以外でやりとりしたいケースもあるかなと思って残しました。
サイト入力欄を非表示に
次に、サイト入力欄を非表示にしていきます。
こちらはクリック一つで…とはいかなかったので、テーマファイルを一部書き換えました!
修正対象になるファイルは「function.php」です!
今回のカスタマイズはこちらのサイトを参考にさせていただきました!


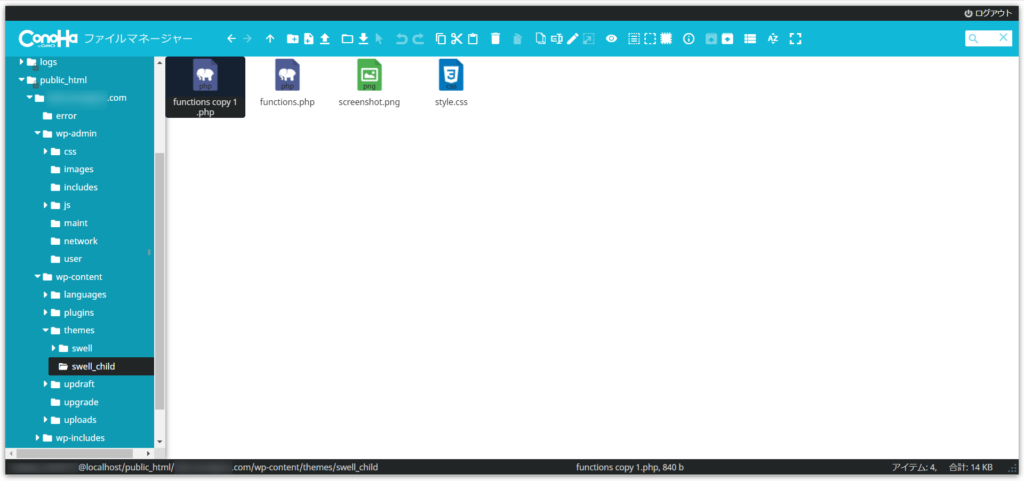
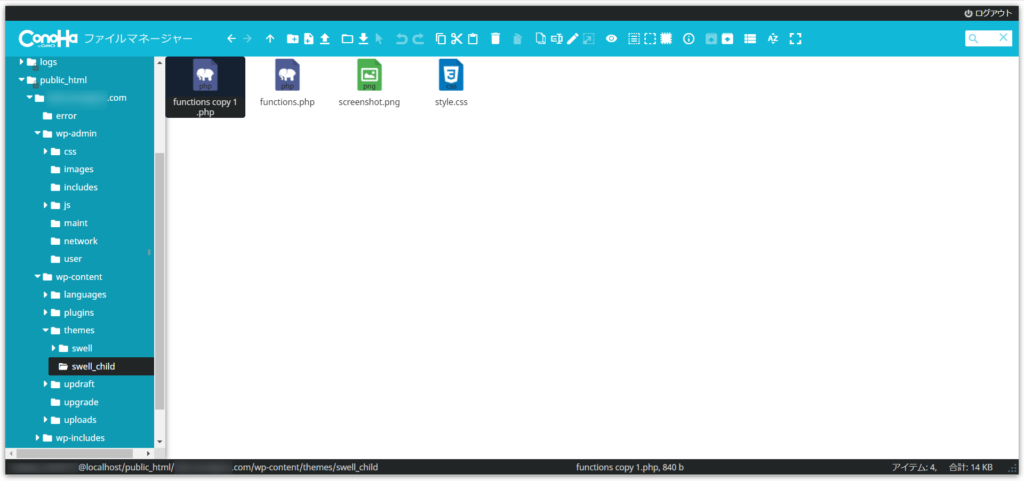
まずは万が一のために、修正対象になるfunction.phpをバックアップしておきます。
バックアップ方法は
- サーバーのファイルマネージャでコピー、またはPC側にダウンロード
- FFFTPなどのファイル転送ソフトでコピー、またはダウンロード
などありますが、この辺のやり方は今回の修正内容とは直接関係ないので割愛。



必要があれば別記事で解説することとします!
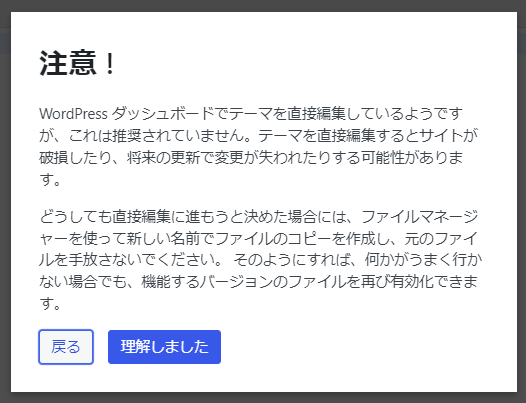
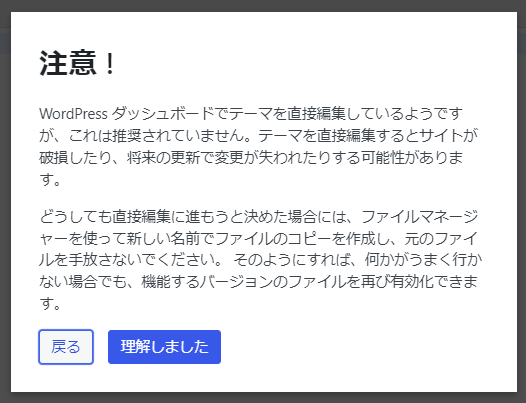
ワードプレスのダッシュボードにて、テーマエディタを開きます。


このような注意が表示されますので、よく読んで理解したら「理解しました」をクリック。



全て自己責任で!


SWELLの方は基本的に子テーマを利用されていると思います。
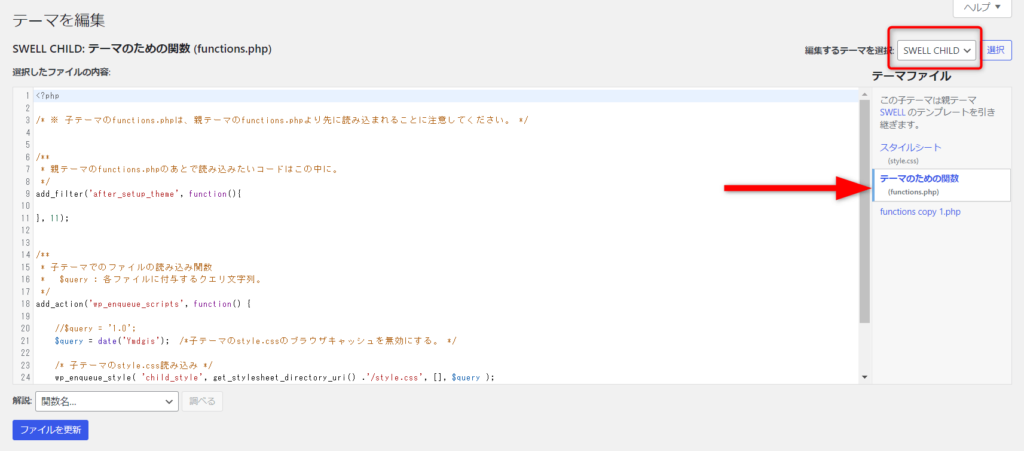
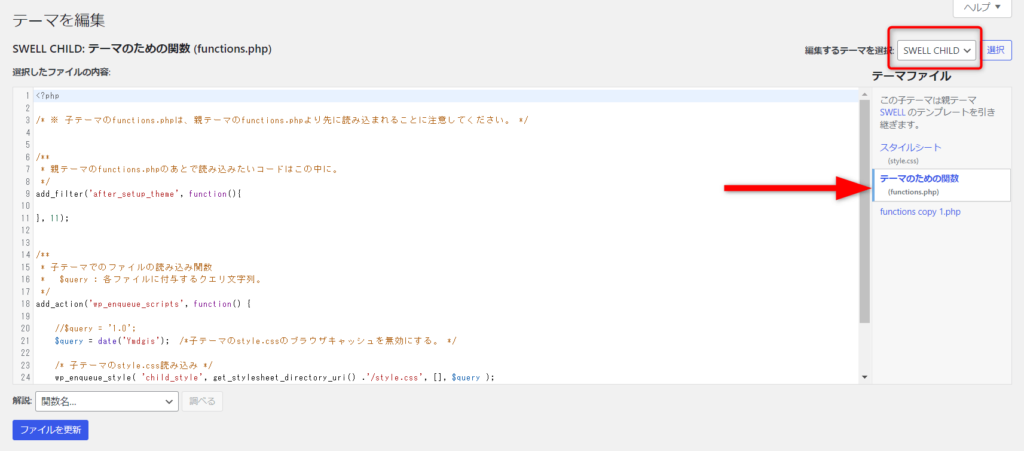
ということで、「編集するテーマを選択」では「SWELL_CHILD」を選択。
テーマファイルの中に「テーマのための関数(function.php)がいるはずなので、クリックで選択。
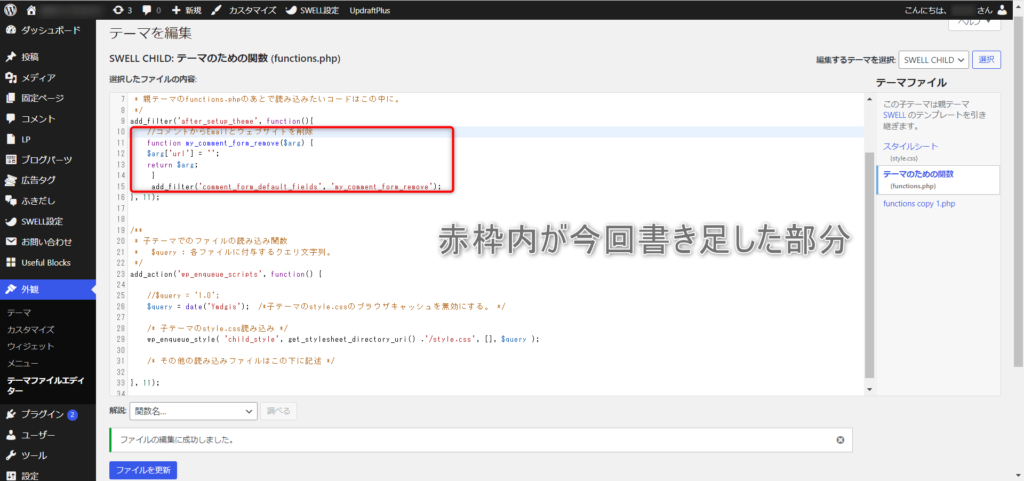
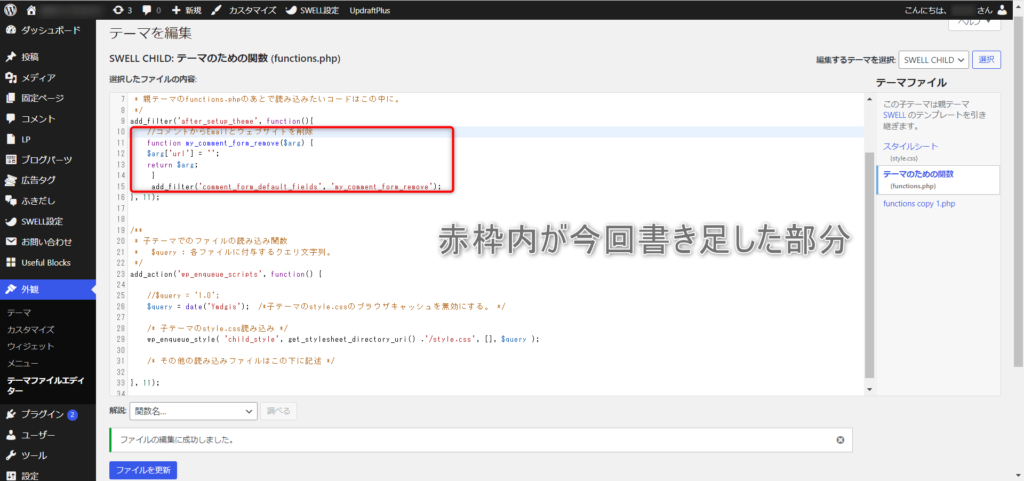
以下のソースコードをファイル内に書き足します。
//コメントからEmailとウェブサイトを削除
function my_comment_form_remove($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'my_comment_form_remove');
書き足す場所は、「親テーマのfunction.phpのあとに読み込みたいコードはこの中に。」というコメントのあと…
「add_filter~」で始まる{}内に入れます。
今回の例だと、10行目に書き足す感じです。


変更したら、下にある「ファイルを更新」で保存することを忘れずに!



間違いがなければ「ファイルの編集に成功しました」のメッセージが出ます!うまくいかなければバックアップから戻そう!
以上でコメント欄から「サイト」の入力欄が消えているはずです!
カスタマイズ後のコメント欄


超シンプルになりました!
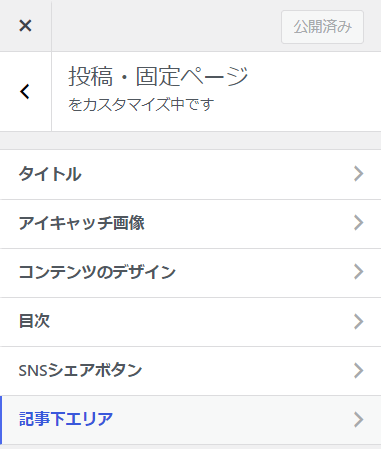
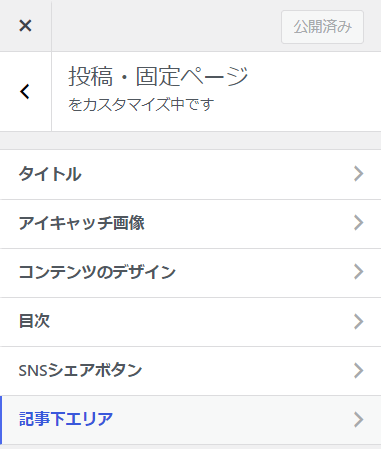
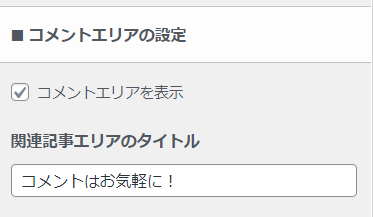
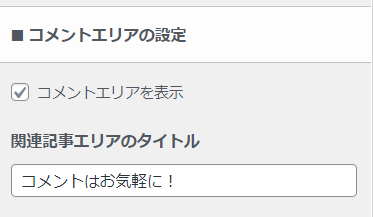
ちなみに…コメント欄のタイトル(↑の例だと「コメントはお気軽に!」の部分)は、カスタマイズ画面内に設定箇所があります。


外観→カスタマイズ、の中にある「投稿・固定ページ」→「記事下エリア」を選択。


下のほうにある「コメントエリアの設定」でタイトル変更できます!



コメント欄自体を非表示にしたい場合は、コメントエリアを表示のチェックボックスをオフだよ!
以上、コメント欄を超シンプルにカスタマイズする方法でした!
ご参考になりましたらです。



コメント
コメント一覧 (4件)
メールの欄も非表示のやり方もあると助かります
コメントありがとうございます!
メール欄を非表示にしてしまうのもありですね。
CSSの追加について詳細掲載できればと思いますm(__)m
参考になりました~!ありがとうございます
参考になって嬉しいです〜!
コメントありがとうございます♪