この記事では、実際に私がCocoonからSWELLにテーマ移行した際に出た不具合(表示崩れ)と、その原因や修正方法についてまとめました。
有料テーマ「SWELL」は他テーマからの乗り換えプラグインが用意されていて、かなりテーマの移行がしやすい!
ですが、その乗り換えプラグインをもってしても、多少の表示崩れというのは避けられません(;´∀`)
 ぷりん
ぷりんプラグインでカバーしてくれている部分は後回しにして、カバーしきれない部分を先に手修正するのがスムーズ。
テーマ移行を考えている方に、どの辺に不具合が出そうかの事前ヒントにしてもらえればと思います!
Cocoon→SWELLの移行で出た不具合と修正方法


まず私がSWELLに移行した際のブログの状態を簡単にまとめておきますね。
- 移行前テーマ:cocoon(コクーン)
- 記事数は300記事ほど
- 開設して1年弱
- トップページカスタマイズ済(固定ページで作成)
ブログ開設して1年弱くらい経ってからの移行だったので、そこそこ記事数ありました…
これくらい記事数あるとテーマ移行なんて面倒すぎてあきらめるレベルかなーと思うんですが、そこはSWELLの優秀さ。
Cocoonからの乗り換えは、専用プラグインでかなりの部分の表示不具合をカバーしてくれるので、移行ならではのバタバタ感はかなり軽減されます!



Cocoon以外にAFFINGER5、JIN、SANGO、STORK、THE THORからの乗り換えプラグインもあるね!※2021年6月現在
…ですが、実際にテーマを切り替えてみると、予期していなかった表示崩れがあることも。
乗り換えプラグインも当然全ての記述には対応できないので、読者さんを不安にさせないためにもこういった部分は早急に手修正する必要があります。
ということで以下、実際に私のブログで出た表示のおかしな部分を画像付きでまとめておきますので、SWELLへの移行を考えている方はご自身のサイトに同じような問題が起こらないか確認してみてください!
Font Awesomeが巨大化
切り替え直後に表示を確認していて一番ぎょっとしたのがコレ。
移行前にFont Awesomeを使っていたのですが、そのアイコンが巨大化して表示されました(;´∀`)
FontAwesomeとは無料で使えるWebアイコンフォントで、とても手軽に使えるので、私もテキストリンクの末尾に外部リンクアイコンなんかをつけたりしていたのですが…


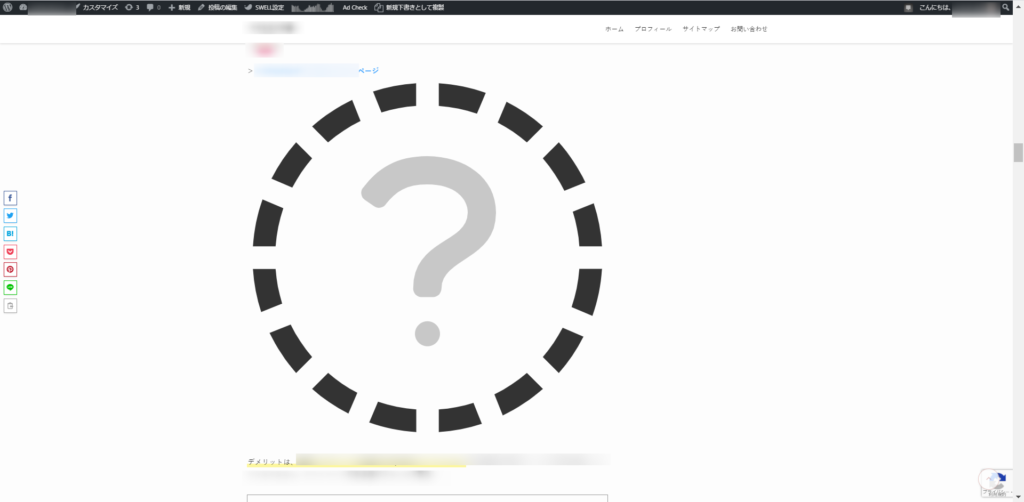
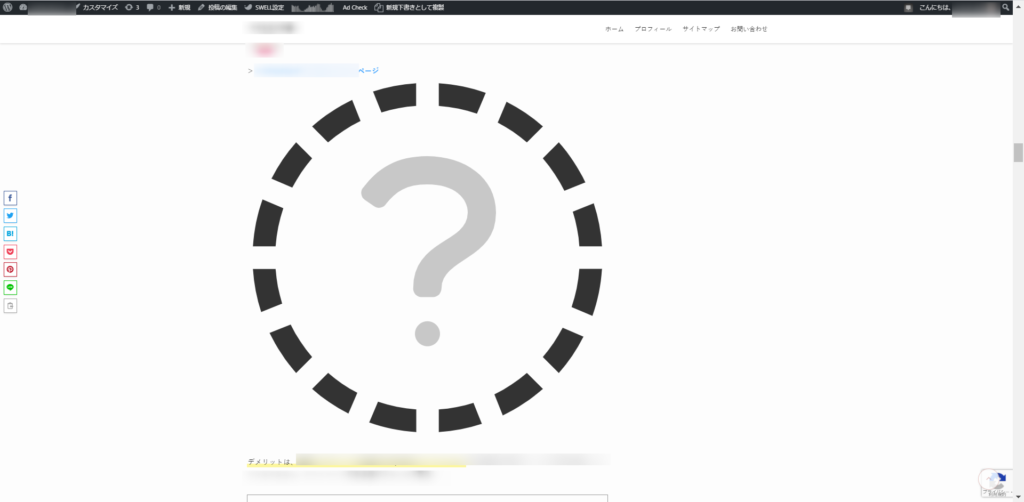
上の画像の「?」で表示されている箇所がFontAwesomeを利用していた部分。
上の画像はワードプレスの記事投稿画面で見た様子で、これだと単に小さな「?」で置き換わっているのでまだ目立たないのですが…
実際にサイトを表示してみると↓


↑こんな感じで!!
ブログの記事幅いっぱいにどでかい意味不明なアイコンが表示されるようになってしまいましたー(泣)



これじゃあ読みに来てくれた読者さんもびっくりして即閉じしちゃうよね…
しかもこのどでかいアイコン、「?」と「!」を交互に繰り返し表示しながら点滅するもので、異常事態感がはんぱなかったです…
この異常事態を解消した方法なのですが、この時はまったなしの状況だったので、とにかくFontAwesomeを使っている記事を1つ1つ編集!
コードエディタに切り替えて、該当部分のコードを削除!
で乗り切りました(かなり大変でした…)
ちなみにSWELLでもFontAwesomeは使用できますよ。


ただ、切り替え前のブログの記述のままSWELLに切り替えると、上に書いたような現象になり、該当部分を削除することでしか対処できませんでした。



元の記述が勝手に違うコード(あのどでかいアイコンを表示させるコード)に書き換わってしまっていて、何らか復旧させる方法も発見できませんでした…
ということで、元のブログでFontAwesomeを利用していてSWELLに乗り換える場合は、要注意です!



私の方ではコレという解決策がみつかっていないのですが…あらかじめ記述を削除しておくしかないのかなーと思っています…
アプリーチの表示崩れ
スマホアプリのダウンロードリンクを設置するときに便利な「アプリーチ」。
アプリーチもテーマ移行直後は表示が崩れていました。


アイコンが大きく表示されています。
スマホでも


使えなくもないですが、せっかくのアプリーチが不格好ですね(;´∀`)
アプリーチを利用する際にCSSを追加していたのですが、テーマ変更でそのCSSが消失してしまったのでこういう表示になってしまいました。
ということで解決策としては「SWELL移行後にCSSを再度追加する」となります!
「新コードを利用する方はこちらのCSSをご自身のブログに追加が必要です。」と書かれている箇所があるので、「こちらのCSS」のリンクを開けて中に書かれているコードをコピー
SWELL移行後のワードプレス管理画面で「外観→カスタマイズ→追加CSS」を開き、先ほどコピーしたコードを追加
これ、アプリーチ以外でも同じ事で、旧テーマでCSSを追加していた場合はテーマ変更で該当部分の表示崩れが起きると思われます。
移行前に追加したCSSはお手元に控えておいて、移行後すぐにカスタマイズ画面から追加しましょう!
ふきだしの幅
Cocoonには吹き出しの機能が備わっているので利用されている方も多いと思います。
SWELLへの乗り換えプラグインはこの吹き出しの見た目を最低限維持してくれるので、特別急いで対応するほどでもないのかもしれませんが…


スマホで表示させたときに吹き出しの幅が従来の半分ほどになり、縦長になってしまう、という現象がありました。
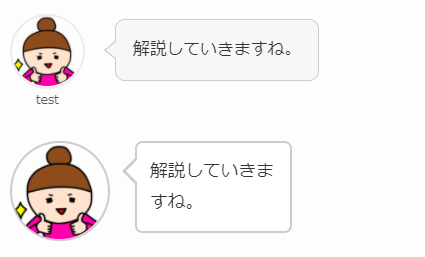
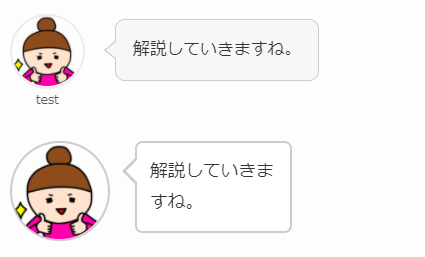
こちら、わかりにくいので同じ内容のふきだしをスマホ表示で比較してみました。


上の画像には二つの吹き出しがありますが、書かれているセリフは同じです。
上の吹き出し(グレーのもの)はSWELLの吹き出し機能を使ったもの。
下の吹き出し(白のもの)はCocoonの吹き出し機能のまま、SWELL乗り換えプラグインによって表示されたものになります。



Cocoonの吹き出しは記事幅まで広がってくれないから折り返して縦に長くなってしまっているよ。
上記例のような短いセリフであればそこまで気になりませんが、文章が長くなればなるほど見づらくなるので、こちらも早めに修正した方が良いですね。
CocoonからSWELLへのテーマ移行で出た表示崩れまとめ
以上が私のブログでテーマ移行をした際に実際に確認された表示崩れです。
大きく表示崩れした3か所
- FontAwesomeを利用していた箇所
- 追加CSSを入れて表示を整えていた部分(例:アプリーチ)
- Cocoonの吹き出し



意外と少ない!SWELL乗り換えプラグイン優秀!
移行後は上記のようなポイントを最優先に修正して、ブログの訪問者さんをびっくりさせないようにしたいですね!
また、乗り換えプラグインはあくまでも乗り換えで崩れる部分を最低限にとどめる目的のものなので、結局は移行後にブログ全体を確認して、全記事修正していくことは必要です。



プラグインを有効化させたままだとサイトスピードなんかにも影響あるみたい!
Cocoonで文字装飾を使っていた場合、マーカーなど乗り換えプラグインで再現してくれる箇所もありますが、最終的にはSWELLでの記述に揃えたいところ。
表示の大きく崩れる部分の修正のほかに、1記事ずつ確認→修正という作業は残っていますので、漏れのないように作業していきましょう◎
では、今日はここまでです!








コメント