CanvaはInstagramの画像作成にとっても便利なツール…でも画像作成後に実際に投稿する流れは少々面倒…と思うことありませんか?
作った画像をCanvaからダウンロードして、さらにそれをInstagramにアップロードして…ってなるとかなり非効率な気がしますもんね。
実はCanvaとInstagramのアカウントは連携ができるんです。
連携によってCanvaからそのまま画像を投稿できる上、予約投稿も可能。もちろんキャプションもCanva上で設定できるので、かなり作業が効率化されるかも!
私も今回CanvaとInstagramを連携してみて、便利な点やちょっと面倒な部分などもわかったので、実際の画像付きで連携手順を解説していきますね。
この記事を見て、自分にとって便利だと感じた場合は、ぜひ連携して使ってみてください!
Canvaとインスタグラムを連携すると直接投稿できる!

Canvaのアカウントとインスタのアカウントは連携ができ、Canvaで作った画像をそのまま連携済みのInstagramアカウントにpostすることが可能です。
ということで最近私も連携してみたのですが、実際連携してCanvaから直接インスタ投稿しようとしてみてわかった制約などもありました。
主な特徴・制約は以下のような点です。
- Facebookアカウント・Facebookページが必要
- 画像の複数枚投稿はできない
- 予約投稿が可能
この制約や面倒な点など「CanvaとInstagramの連携」の特徴・メリットデメリットについては別記事でも詳しく解説していますので、Canvaとインスタの連携自体がどんなものなのかよくわからない!という方はそちらもご確認くださいね。
 ぷりん
ぷりんメリットデメリットを考慮したうえで、「便利に使えそうだな」と思えた場合は、このあと記載する手順で連携してみてね。
Canvaとインスタの連携手順を画像解説


Canva・インスタ連携の特徴を踏まえた上で
「便利に使えそうだな」
または
「とりあえずいざというときのために連携しておこうかな」
という方は実際の連携手順をこれから解説していきますのでご参考にしてみてください!
ちなみにCanvaとは別の話になりますが…PCからのInstagram投稿で、画像枚数制限なし(10枚post可)、なおかつ予約投稿可、という方法もあります!



Canvaのデメリットが解決する方法!しかも完全無料!
今回のテーマとはまた違った内容になるのでここで詳細は書きませんが、この手順解説後に少し紹介しますのでそちらも良ければどうぞ。
では本題ですが、Canvaとインスタグラム連携の大まかな流れは以下の通りです。
インスタを「個人アカウント」で運営している場合は「ビジネスアカウント」(クリエイターアカウントでも可)に切り替えます。すでにビジネスアカウントやクリエイターアカウントでインスタ運営している場合はこのステップは不要です。
Facebookアカウントを持っていない場合は新たに開設します。既存のアカウントがある場合はこのステップは不要です(FBは実名アカウントだと思いますが、今回の手順によってインスタに実名が表示されるようなことはありません)
Instagramアカウントに対応するFacebookページを作成します。
※既存のページがある場合はこのステップは不要です
FacebookアカウントとInstagramアカウントを連携します。どちらのアプリから操作しても大丈夫かとは思いますが、私はInstagram側からFacebook連携をしたので、ここではその方法について解説します。
CanvaからFacebookでログインし、連携するFacebookページ等を指定します。これにより、CanvaからInstagramへの連携が完了します。
①Instagramビジネスアカウント切り替え、②Facebookアカウント開設、③Facebookページ作成、については公式ヘルプページや他サイトでも詳しく解説されている記事があるので、ひとまず今回は④と⑤について実際の画像で解説したいと思います。
①の参考ページ:Instagramヘルプページ
FacebookとInstagramの連携
以下、全てPC上で操作しているので、画像はその時のスクリーンショットとなります。



スマホでも同じメニューがあるので同様に操作可能だよ!
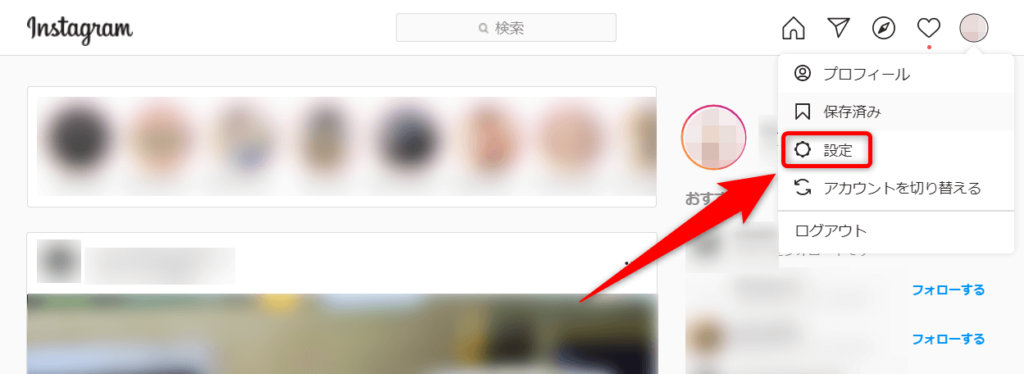
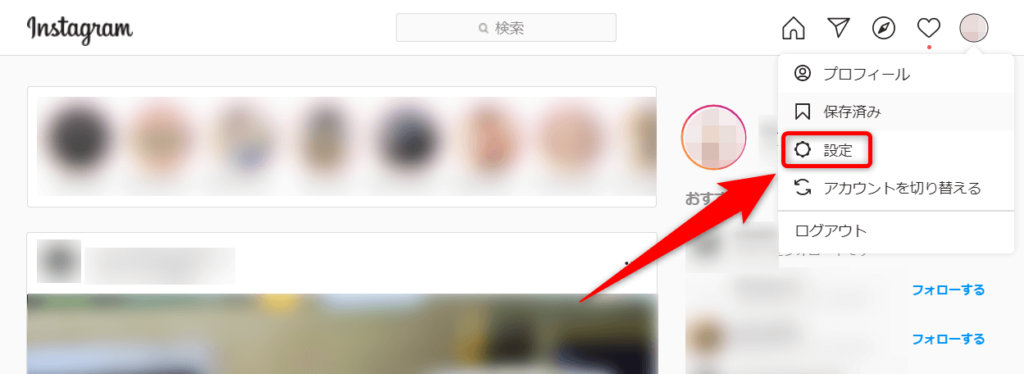
まずは、InstagramのWEB版(スマホの場合はInstagramアプリ)を開きます。


右上のInstagramアイコンをクリックすると出てくるメニュー内から「設定」をクリックして設定ページに入ります。
もしくは


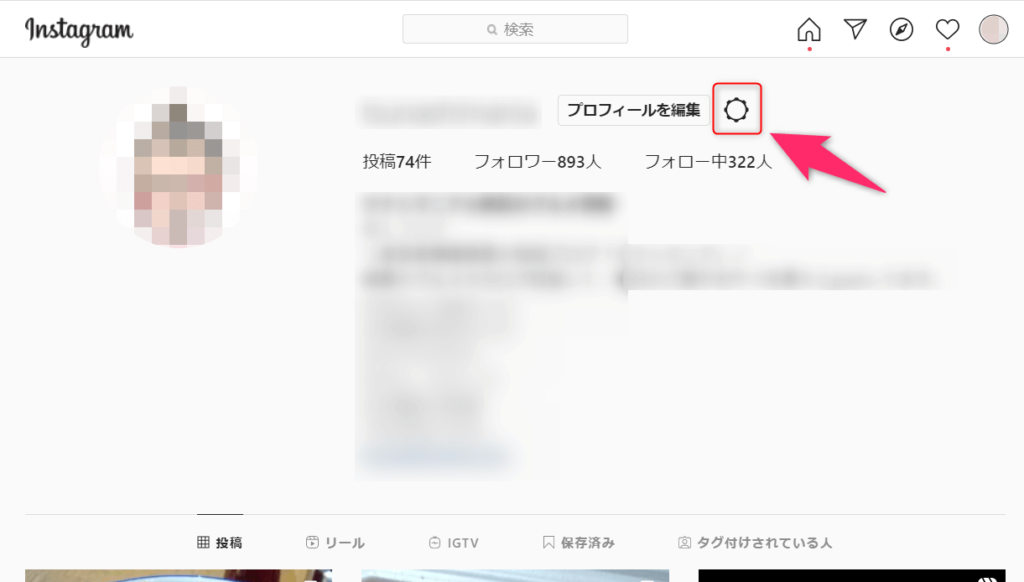
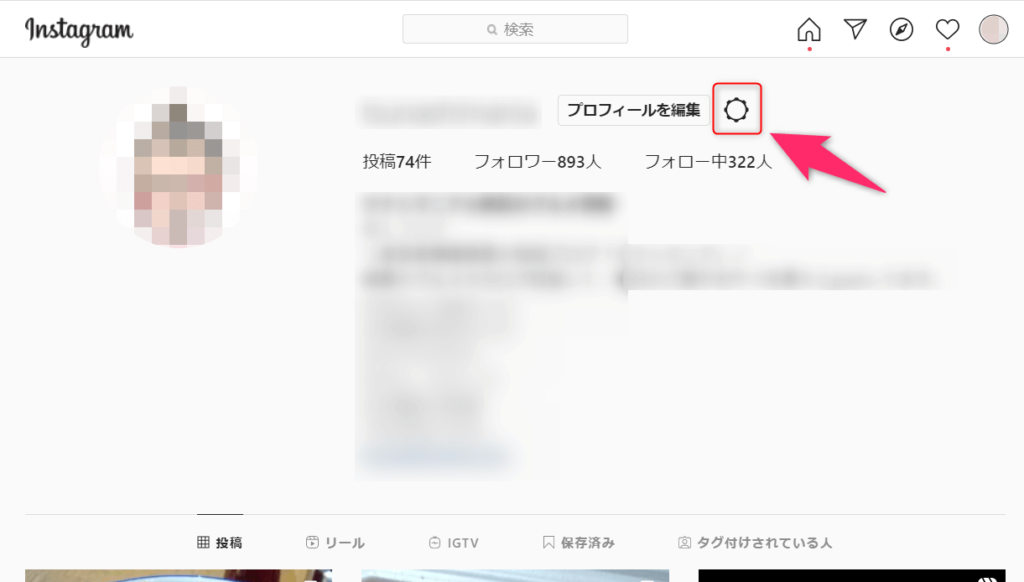
ご自分のプロフィールページに表示されている歯車アイコンをクリックでも良いですよ!
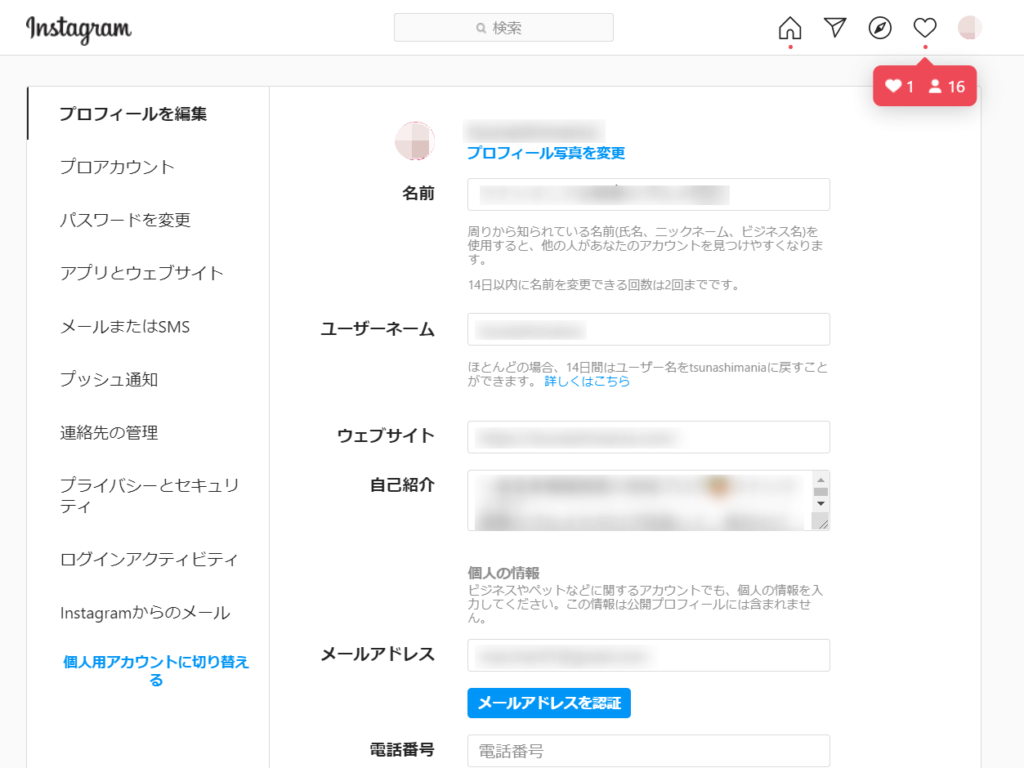
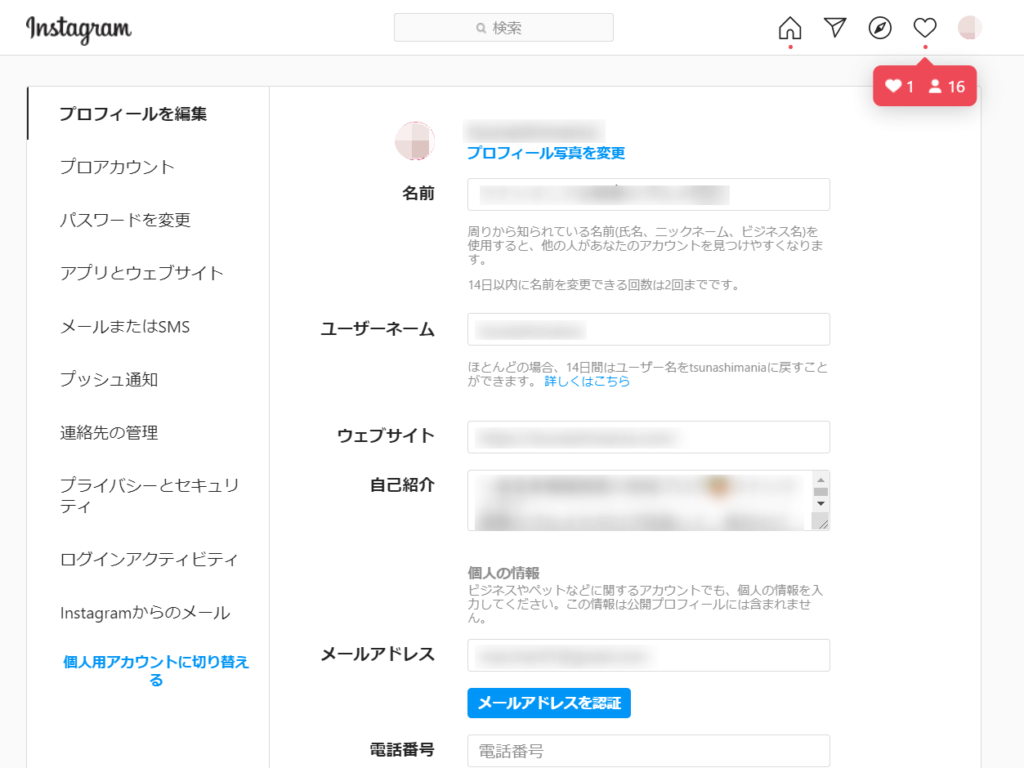
するとこちらの設定ページが開きます。↓


この画面を下の方に少々スクロールすると…


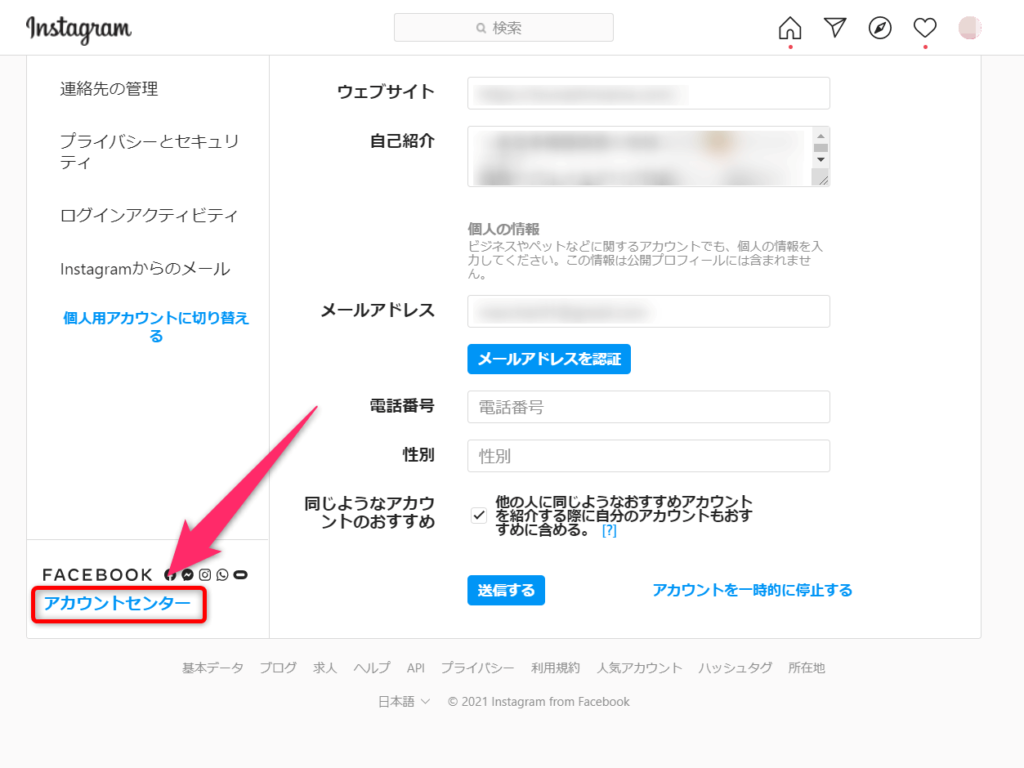
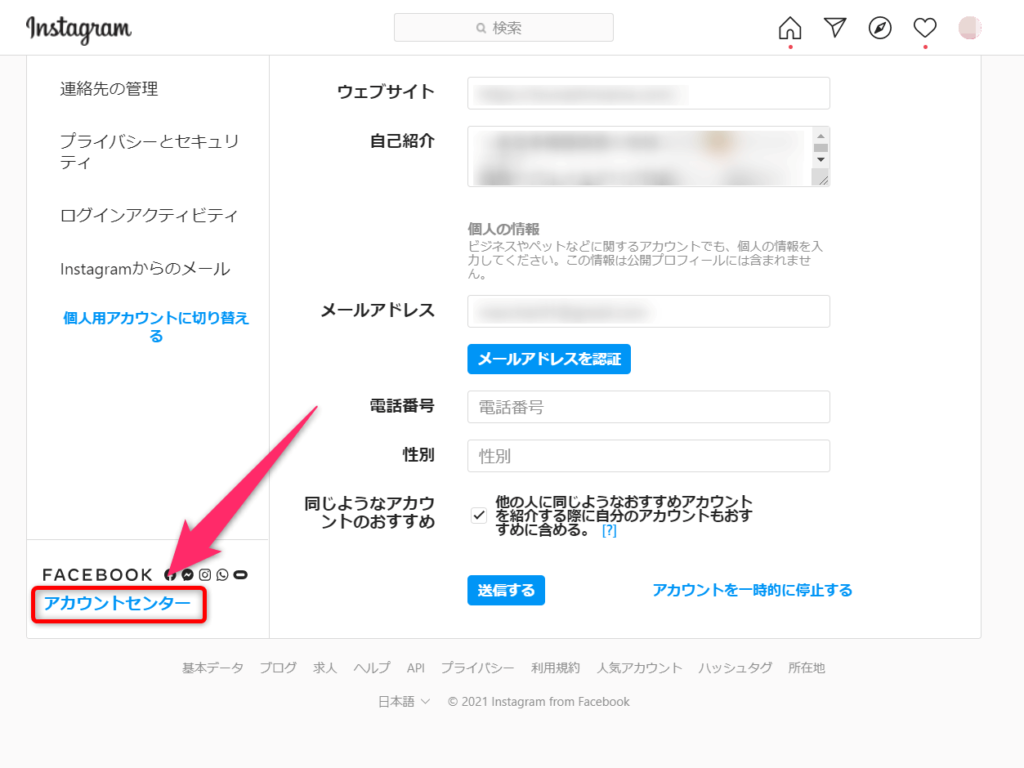
左下に「FACEBOOKアカウントセンター」へのリンクが出てきますので、こちらをクリック。
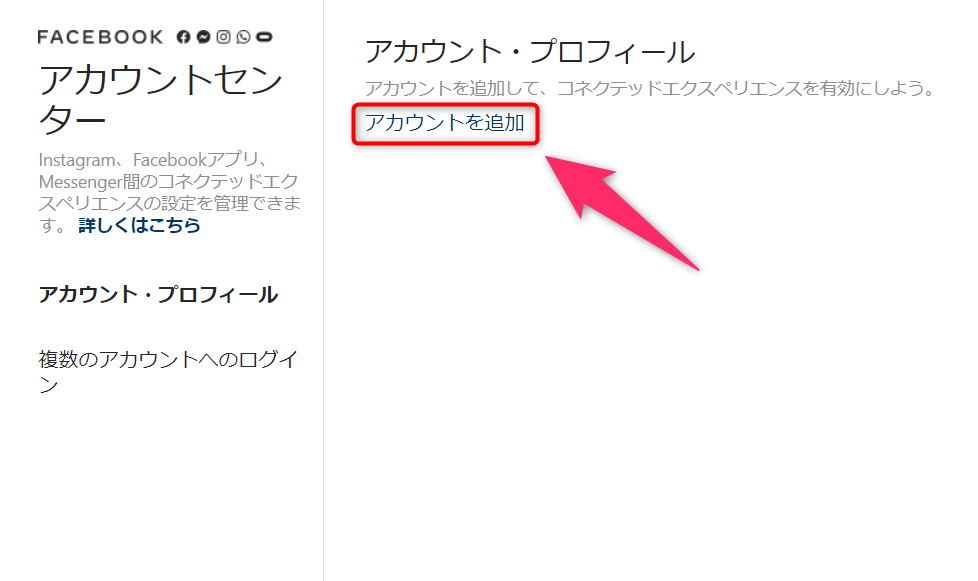
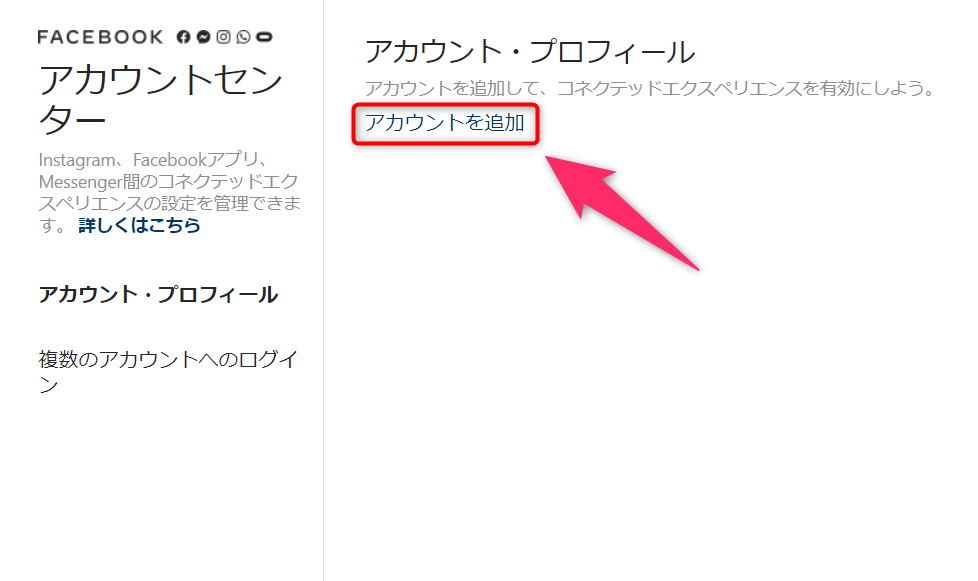
こちらの画面↓が開きます。


「アカウントを追加」をクリック。
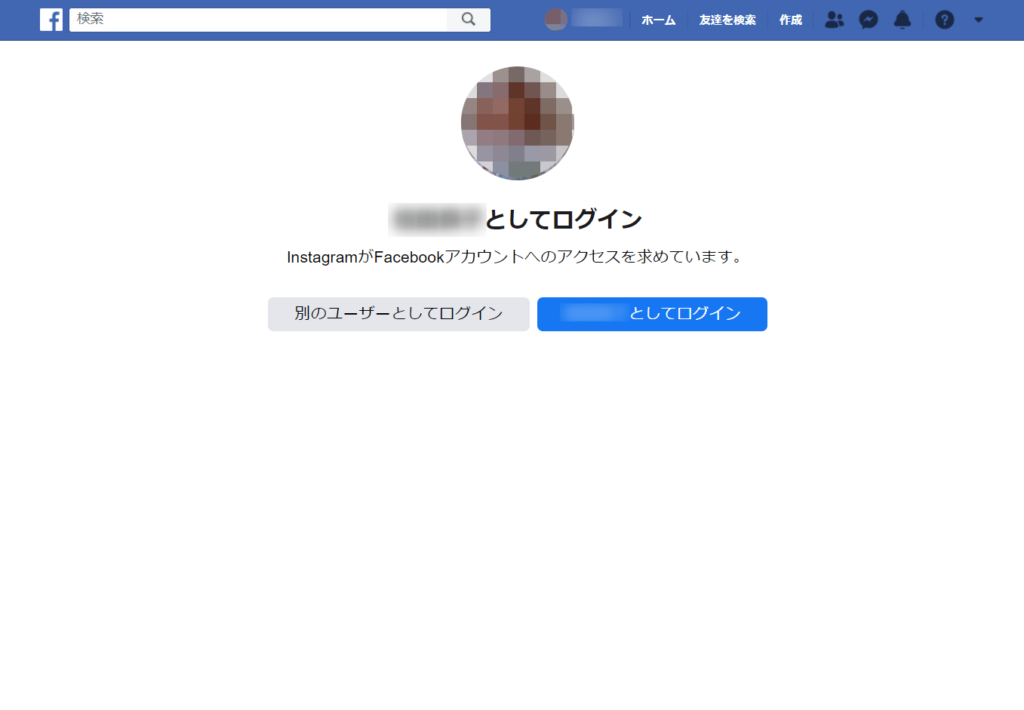
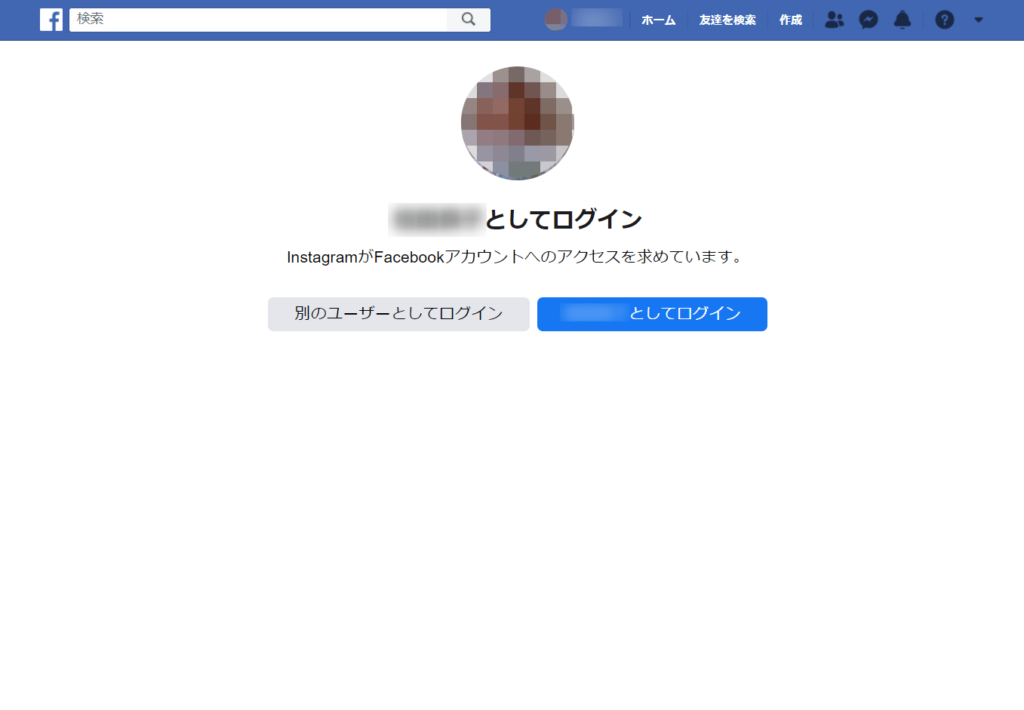
私はPCのWebブラウザでFacebookにログイン済だったので以下の画面が表示されました。
(ユーザーIDとパスワードを聞かれる画面が開いた場合は入力すると以下の画面になると思います)


自分のFacebookアカウントで間違いなければ、青いボタン「○○としてログイン」をクリック。
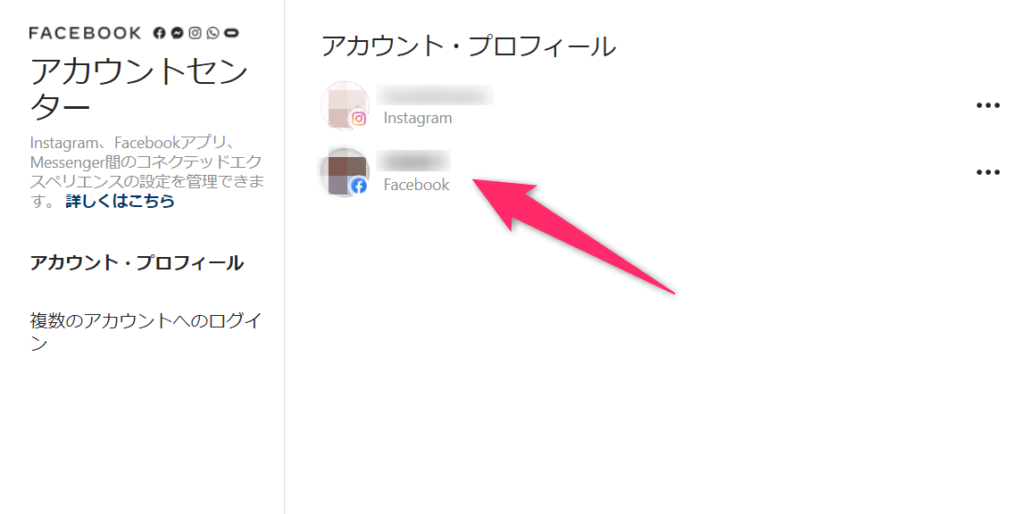
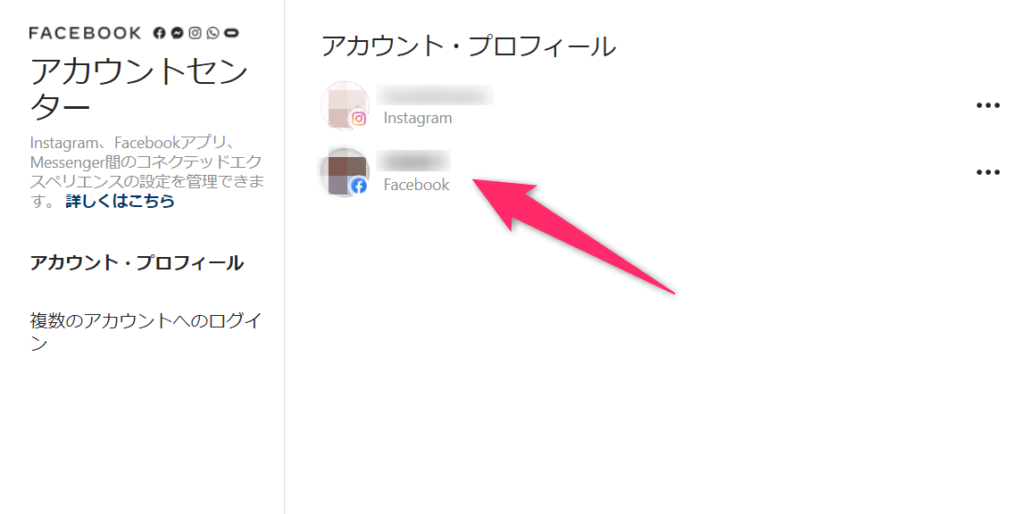
正常にログインできると以下のような画面になります


FacebookとInstagramのアイコンが表示されていれば「FacebookとInstagramの連携」が完了した状態です!
CanvaでFacebookにログイン
次に、CanvaでFacebookにログインします。
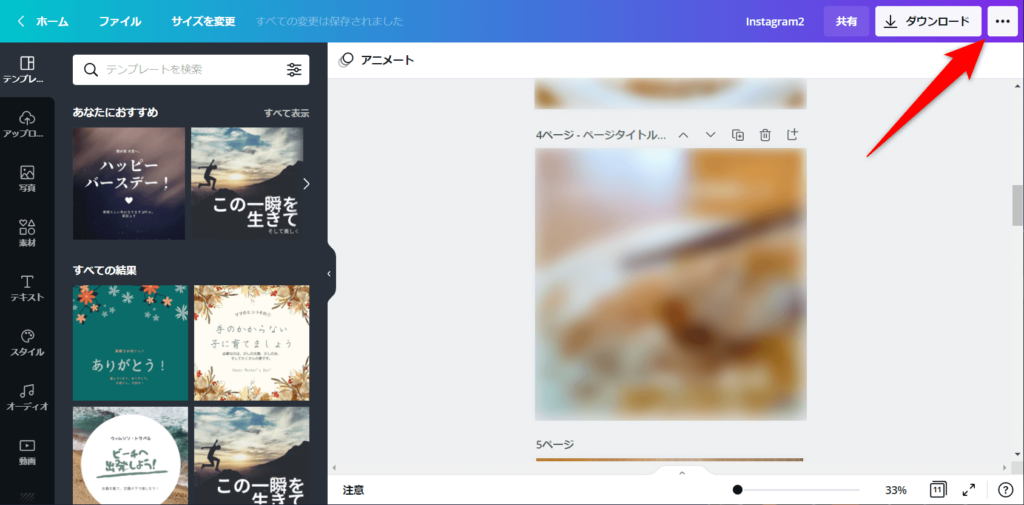
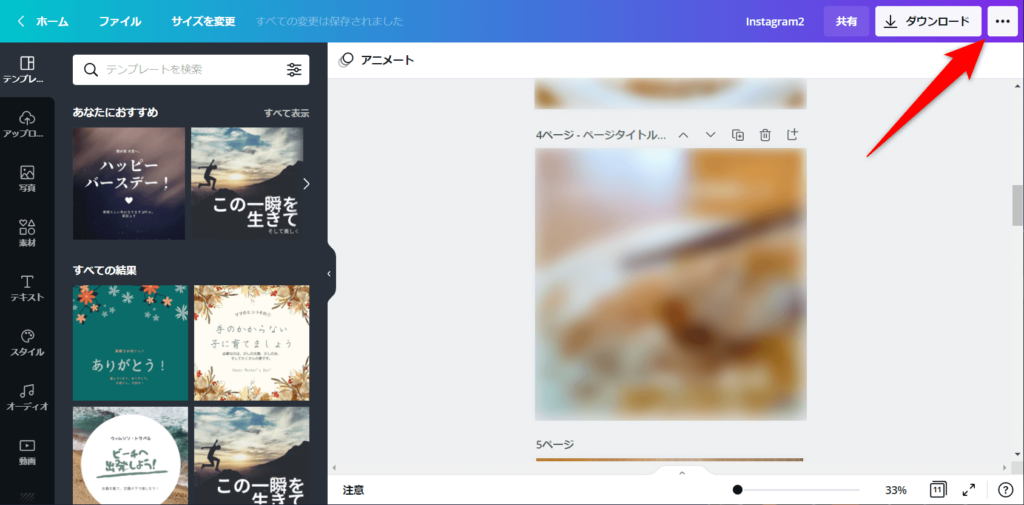
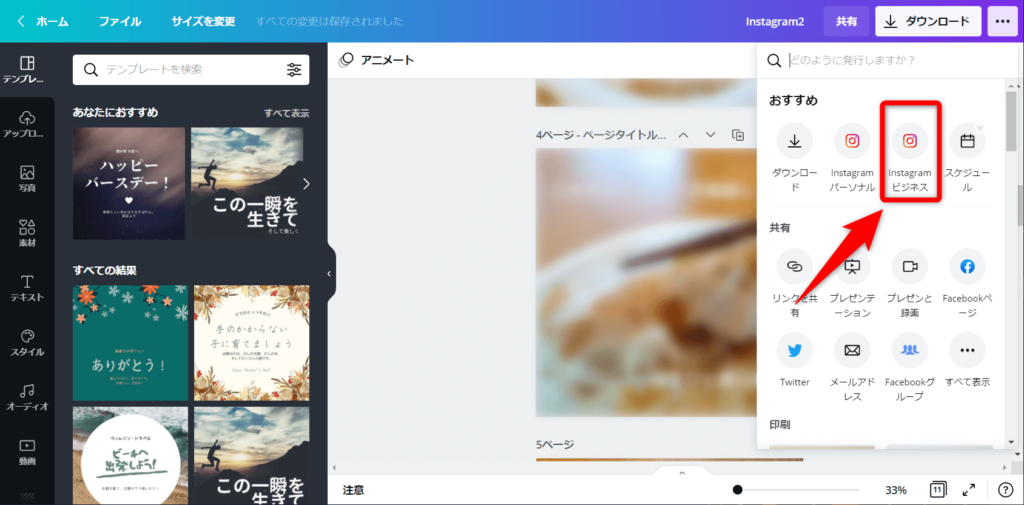
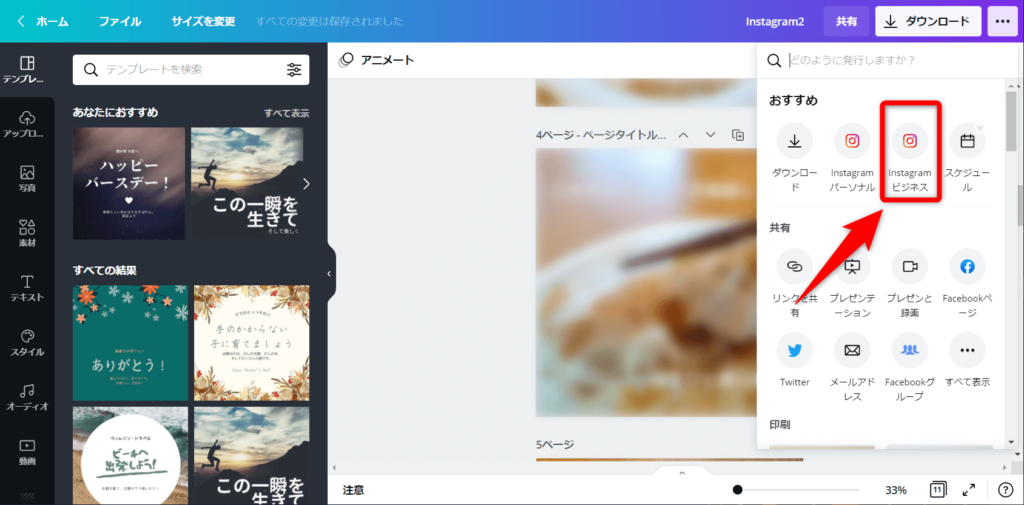
最初に、Canvaで作成した画像(Instagramに投稿するもの)を表示させた状態で画面右上の「…」マークをクリックします。


※インスタに投稿する画像がまだない場合は、適当な画像で大丈夫です(Canva⇔FB連携だけして実際にpostする前で止めればOK)
すると「…」ボタンの下にこのようなメニューが開きますので


「Instagramビジネス」と書かれたインスタアイコンをクリックします。
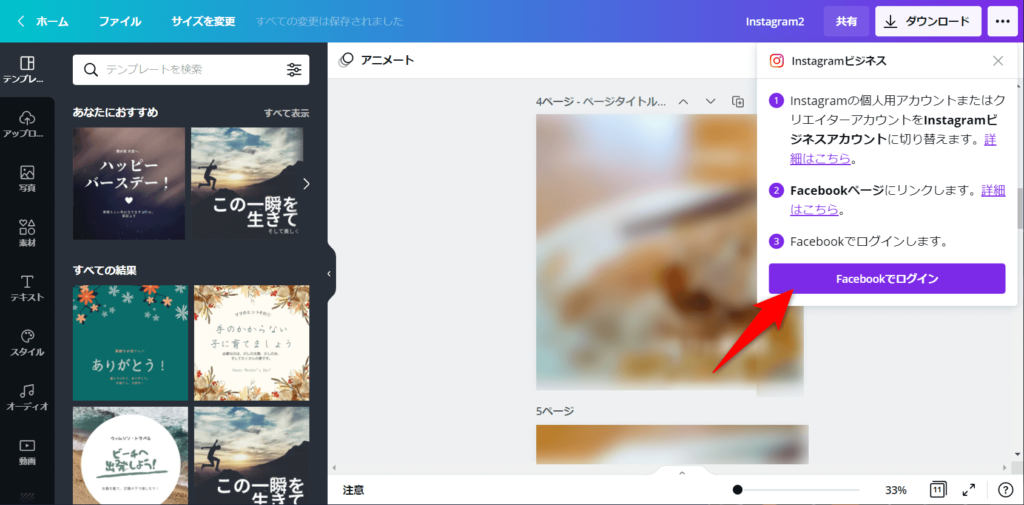
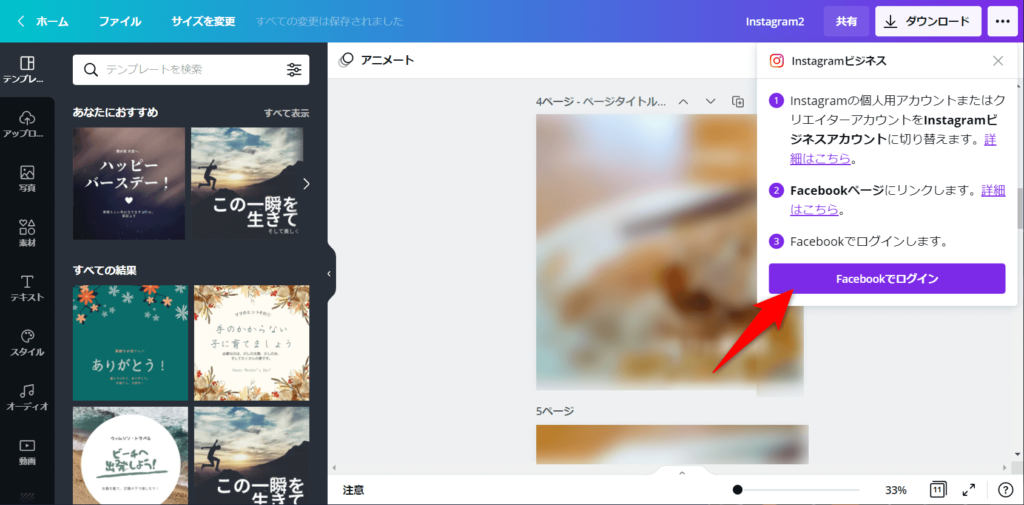
Canvaとインスタグラム(Facebook)を初めて連携する場合、この画像のような案内(3ステップの説明とログインボタン)が表示されます。


ここまででInstagramのビジネスアカウント切り替えとInstagram⇔Facebookページリンクは済んでいる状態ですので、③Facebookでログインに進むことになります。
「Facebbokでログイン」のボタンをクリックします。
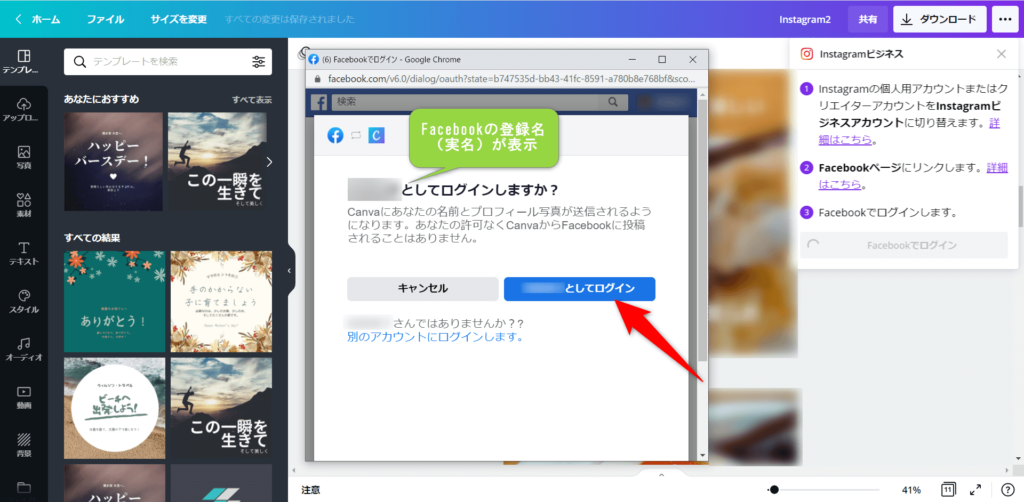
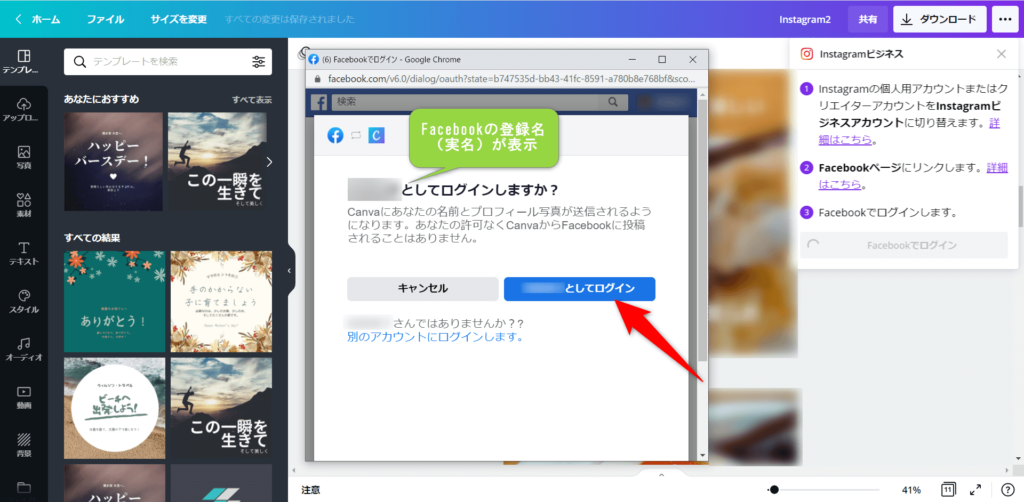
別窓が開き、Facebookアカウントでログインするか聞かれます(ブラウザでFacebookログインがされていない場合は、ここでIDパスワードを入れることになります)


表示されているアカウントで問題なければ「○○としてログイン」をクリック。
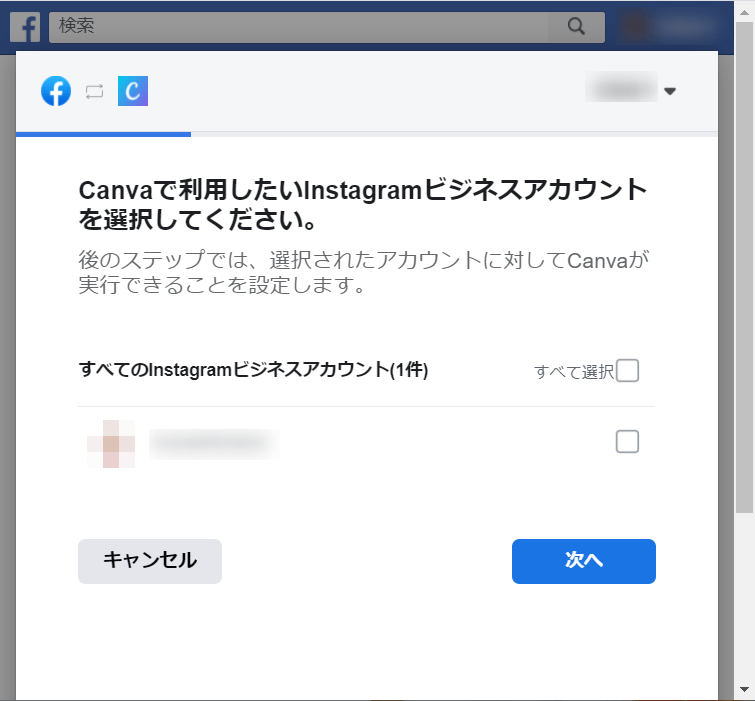
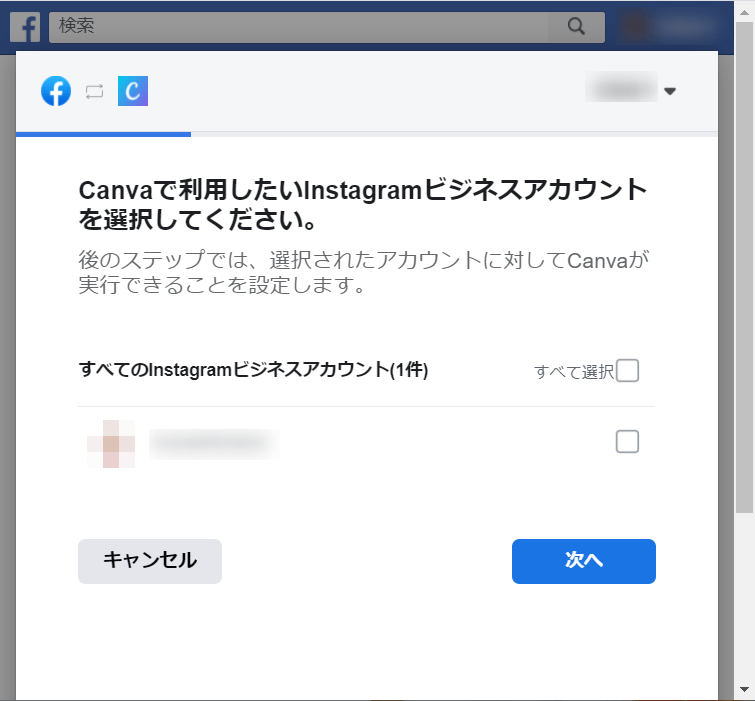
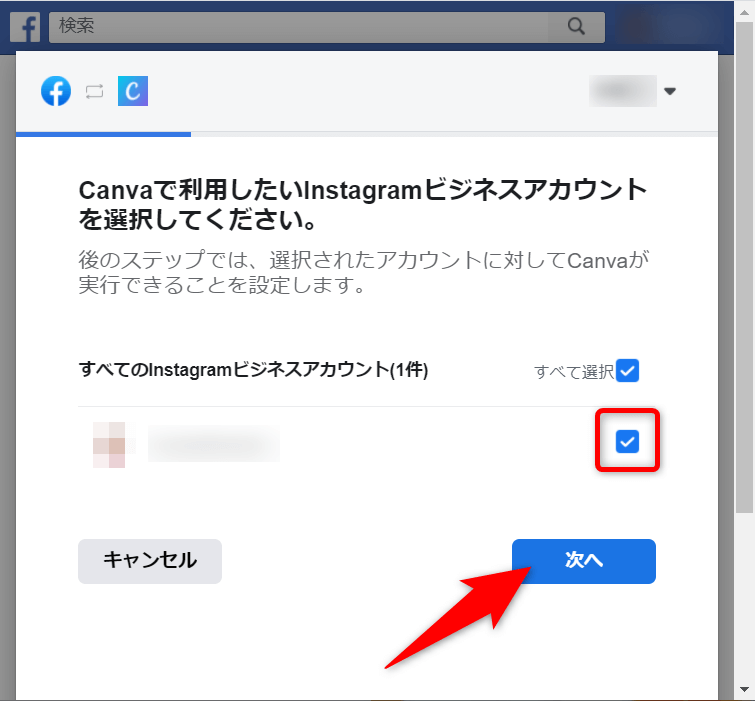
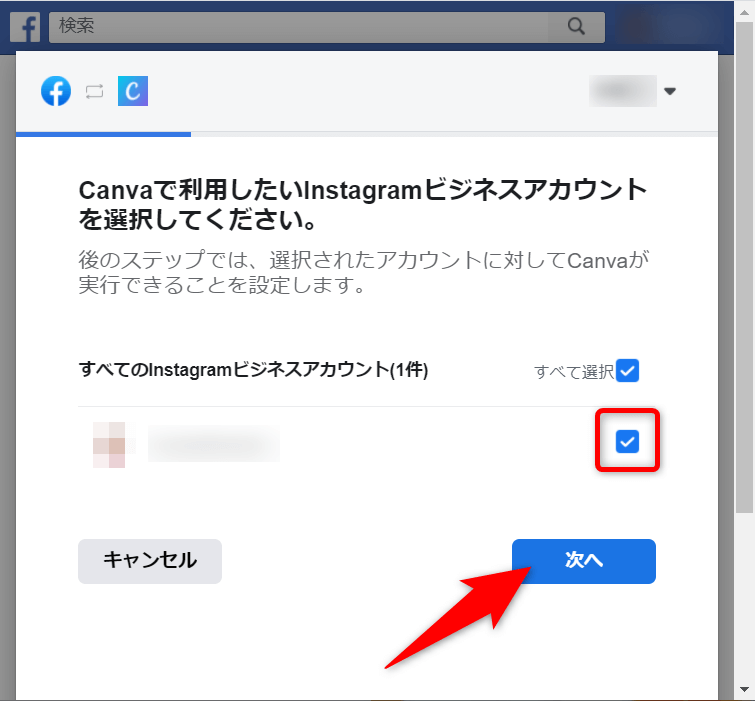
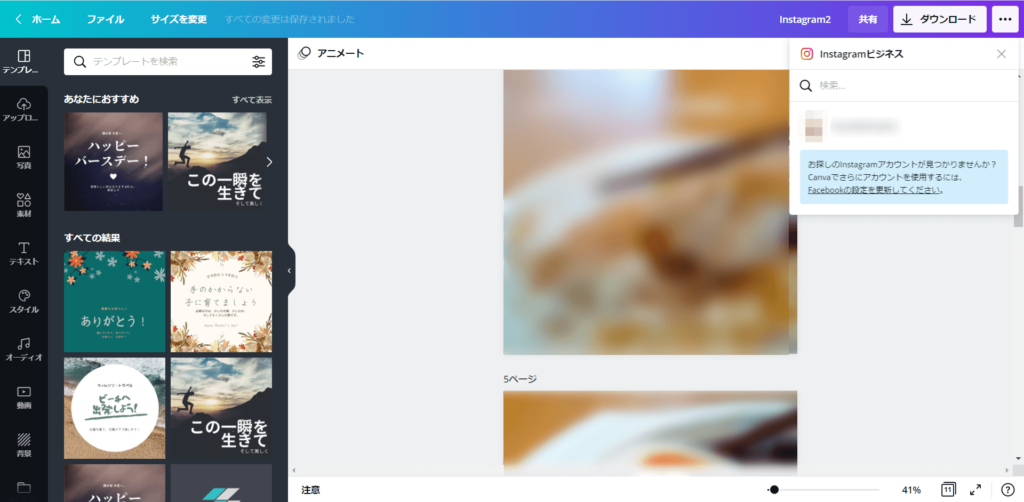
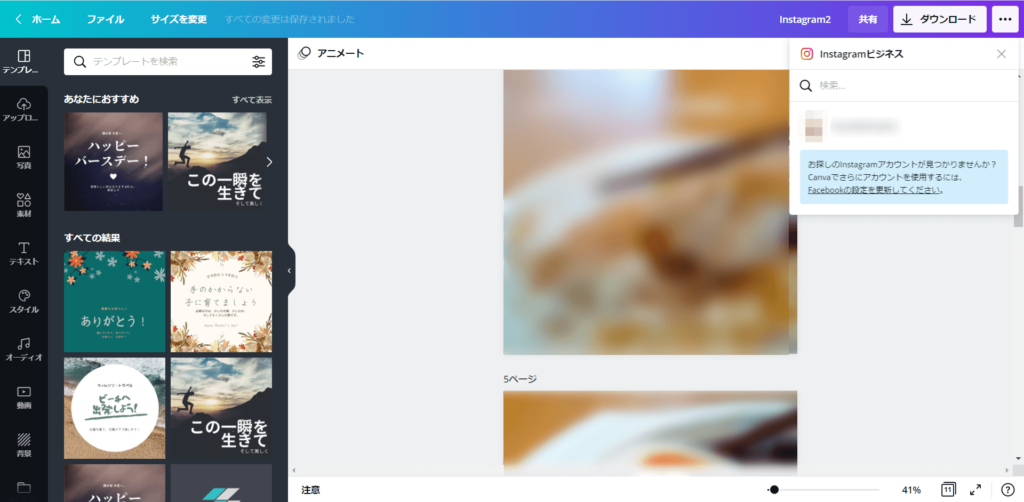
Canvaと連携したいInstagramアカウントを選択します。


必要なアカウントの右にあるチェックボックスを選択して「次へ」をクリック。


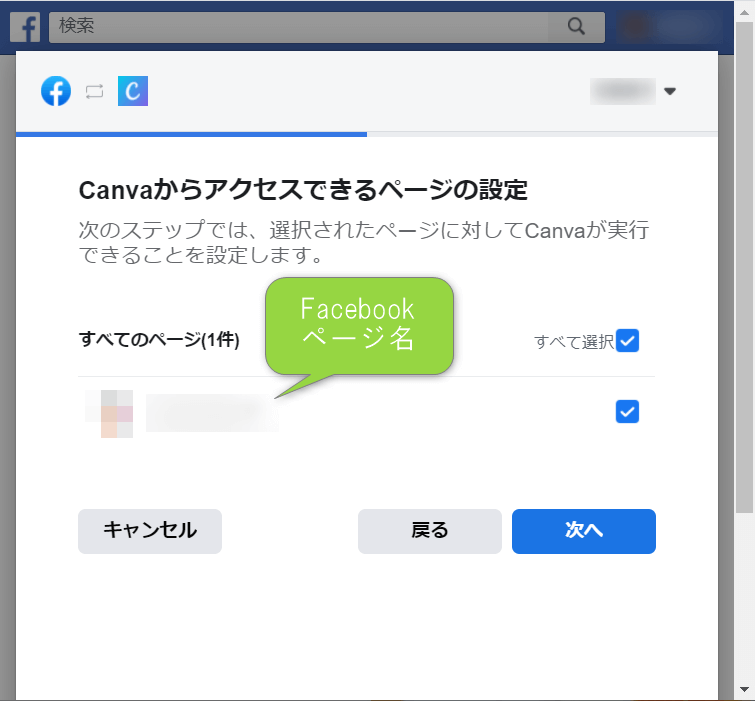
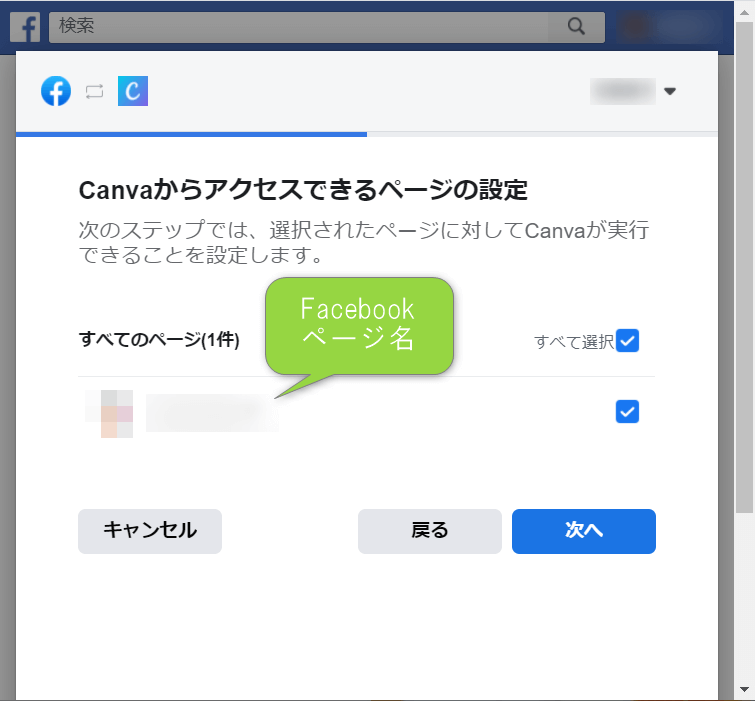
次はCanvaがアクセスできるFacebookページを選択します。(CanvaからFBページへの投稿も可能となる)


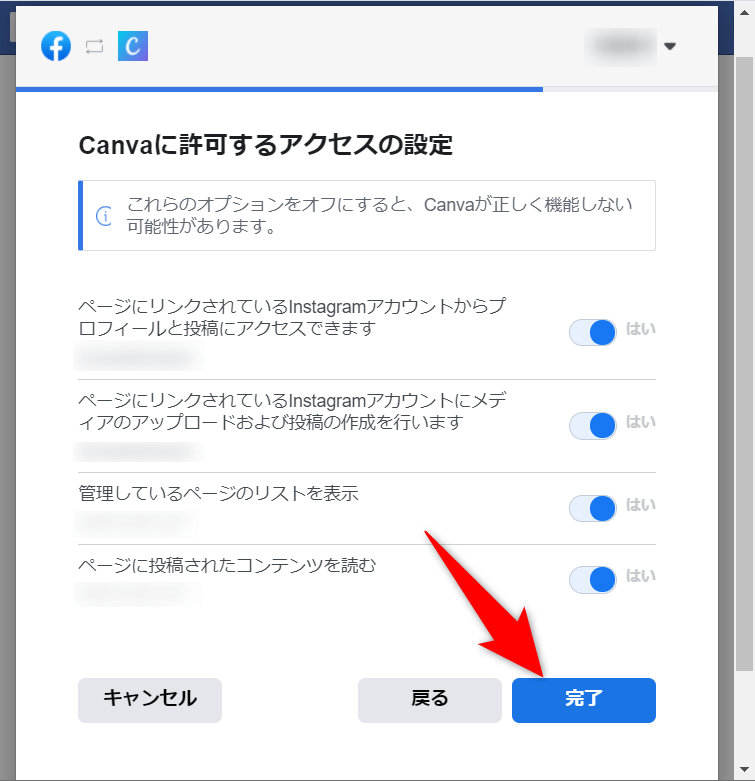
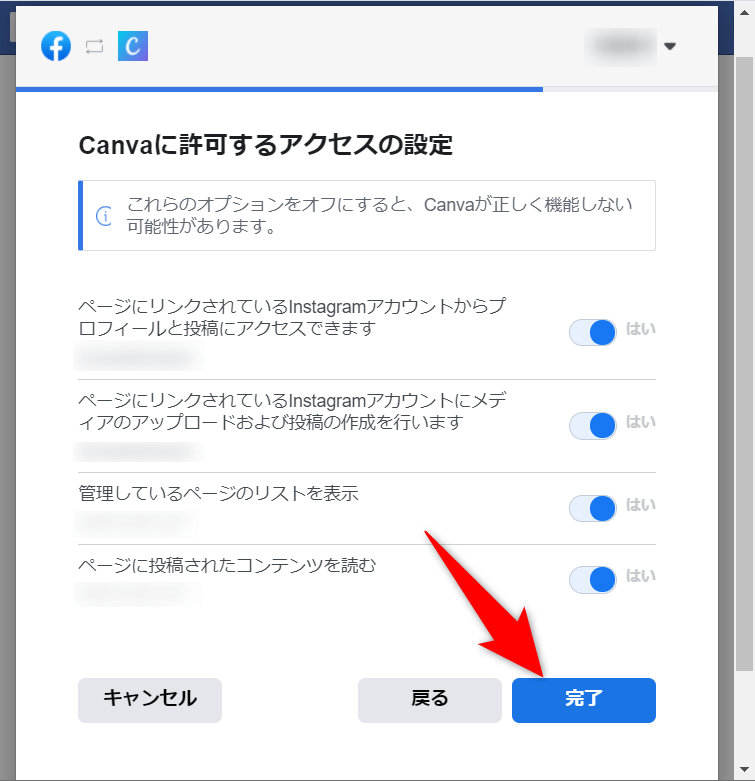
Canvaの権限について確認があるので、問題がなければ「完了」をクリック。


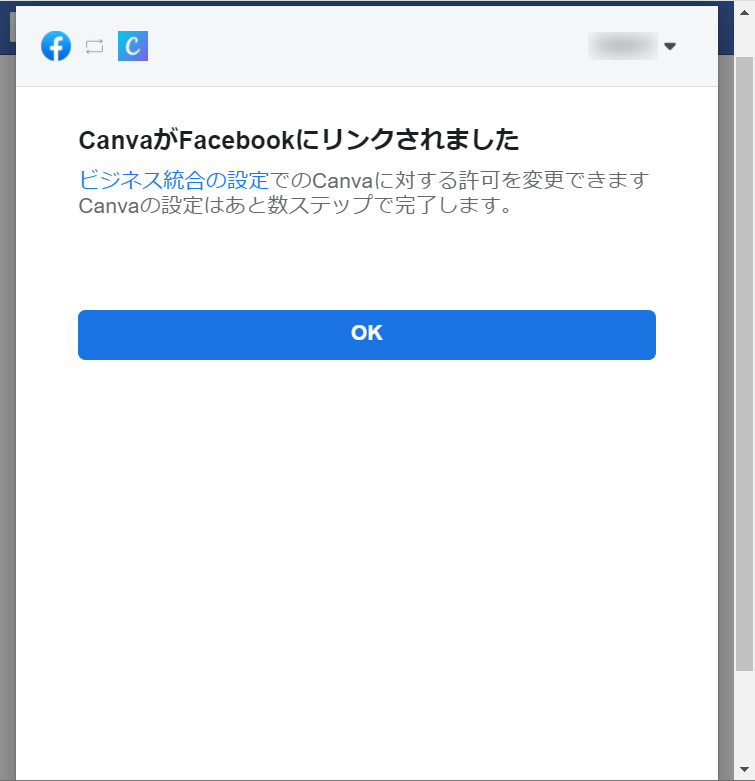
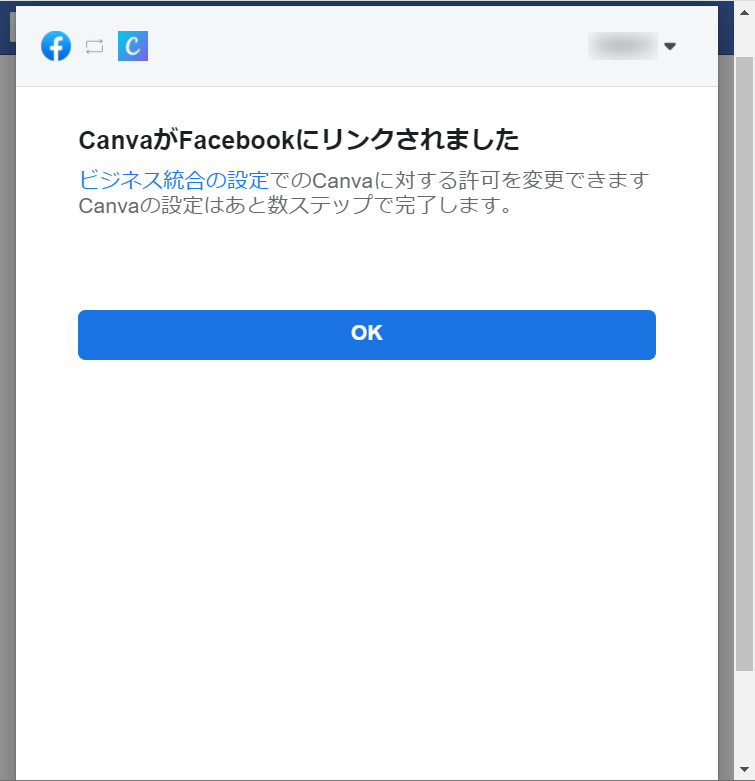
以下のような画面が出ればCanvaとFacebook(その先のInstagram)が連携できた状態です。


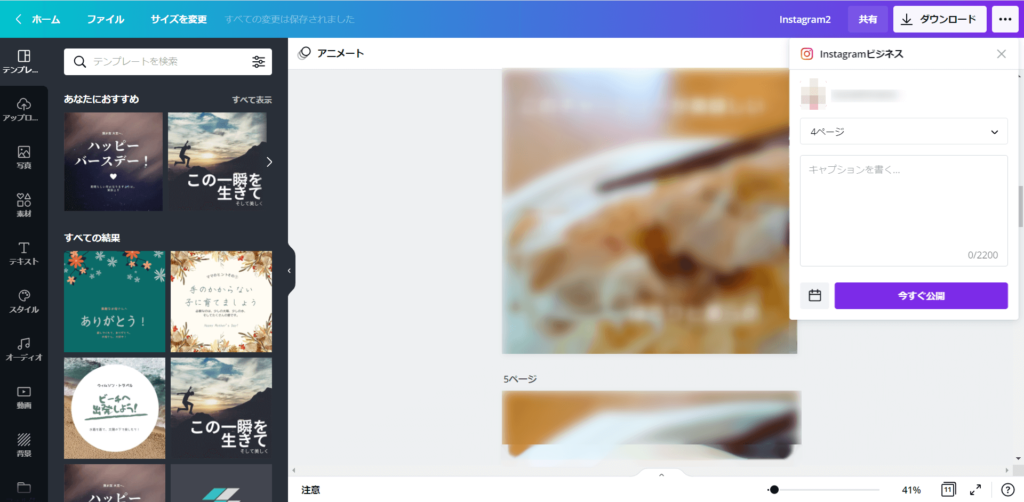
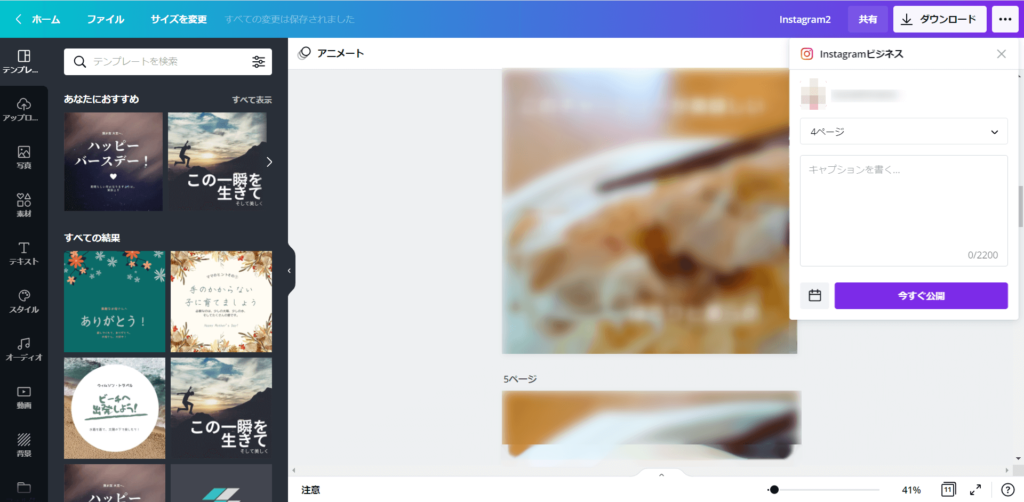
Canvaの画面右上のメニューに、連携できているインスタアカウントが表示されています。アカウント名をクリック。


Instagramに投稿する画像の指定と、キャプション記入欄が表示されます。このままキャプションを入れて「今すぐ公開」をクリックすれば、CanvaからInstagramにpostされる状態です!





お疲れさまでした!まだpostしない場合はこのまま画面を閉じて大丈夫です◎
Canva&インスタ連携まとめ
Canvaとインスタの連携にはひと手間かかりますし、画像1枚しか投稿できないなどの制約もあります。
ただ、予約投稿ができたりCanvaで作った画像をダウンロードする手間は省けるので、使い方によってはかなり作業が効率化できそうですね!
設定は一度してしまえば良いものなので、この機能に興味のある方は今回の手順を参考に連携を済ませておきましょう!
なお、今回紹介した手順のほかに、PCからInstagramを投稿する方法として「クリエイタースタジオ」を使う方法もあります。



クリエイタースタジオは誰でも無料で使える機能だけど、こちらもFacebookアカウントは必要だよ!
詳しくは別記事で解説しますので、興味ある方はそちらもご覧ください!(記事準備中!)
クリエイタースタジオで予約投稿する手順をまとめたよ!


今日はここまでー!





コメント